Automotion
SEAT - HMI - Automotion
El proyecto surge del Departamento de Diseño y HMI de SEAT, y consistió en diseñar una Radio Hiperconectada: Creamos un lenguaje visual completamente distinto a lo que estaba en el mercado, solucionar problemas de UX basado en tests con los usuarios y, finalmente, crear una pantalla completamente táctil y con conectividad digital con los diversos dispositivos que se encuentran en el mercado.
PROBLEMA
Diseño de UI/UX para la nueva consola de la nueva generación de autos de SEAT. Un solo diseño y look and feel para 8 radios de diferentes gamas, medidas y funcionalidades. Una radio que estaría en el coche más conectado de la historia de SEAT.
Trabajamos en un equipo multidisciplinar que reunió más de cinco equipos (Human Machine Interaction HMI, Eléctrico, Ingeniería, Legal, Textos, etc.). Para poder llevar a cabo el proyecto aplicamos metodologías ágiles y SCRUM, métodos de trabajo colaborativos, utilizando Jira, Confluence y Kanban, entre otras herramientas.
El Proyecto tuvo una duración de cuatro años, y los principales retos a los que nos enfrentamos fueron:
Interpretación, traducción y clasificación de la información
Diseñar una interfaz simple, en la cual las funcionalidades más importantes tuvieran acceso rápido.
Comprender a nuestro usuario: un conductor que debe poder utilizar las diferentes interfaces de manera rápida y sin distracciones.
Mantener los objetivos actualizados en el tiempo y a la par de los avances tecnológicos (dada la larga duración del proyecto).
Escalar la solución visual a diferentes gamas de coches cinco tamaños distintos de pantalla: 10" y 9.2", 8.25", 8" y 6:5".
Actualizar las diferentes funcionalidades a los contextos diseñados dentro de las distintas gamas de coche disponibles (el comprador puede personalizar las funcionalidades que desea en el coche al momento de adquirir el vehículo).
LA SOLUCIÓN
Diseñamos un look and feel, simple e innovador, flexible y escalable a todas las consolas. Usamos el atomic design para crear un sistema gráfico orgánico y modular que integrara todos los elemento visuales y funcionales de cada contexto del producto






















CONCLUSION
Existe una tendencia a saturar el espacio del conductor con pantallas. Hay un alto grado de distracción hacia el conductor, que está causado no solo por el Kombi y el sistema de Infotainment, sino además por la utilización de dispositivos móviles dentro del coche.
Posiblemente la causa sea la falta de estandarización. El mercado de automóviles actual ofrece tantos enfoques a este problema como coches existen; todas ellas diferentes soluciones para las mismas necesidades. Incluso el tamaño y orientación de las pantallas es sumamente variable: la cantidad de pantallas (2, 3 o más pantallas), super anchas, 4:3, e incluso en el espejo retrovisor en algunos casos. Este nivel de complejidad tiene una gran consecuencia en la creación de estándares: hay muy pocos.
Adicionalmente, estos diseños necesitan ser objeto de tests muy rigurosos, ya que serán utilizados en situaciones que son potencialmente peligrosas. El usuario necesita poder reconocer los comandos y tomar las acciones deseados de forma sencilla y directa, sin distracciones que pongan la vida en peligro. Las as pruebas continuas ofrecen insights valiosos para el equipo de diseño, pero también hacen que el proceso sea lento y repetitivo. La utilización de un Sistema de Diseño, Librerías y otras herramientas de organización es primordial.
Uno de los aprendizajes más importantes que puedo resaltar de esta experiencia es la importancia de la aplicación de los principios heurísticos del UX:
Heurística del Entendimiento: Cómo el usuario entiende y percibe un sistema.
Heurística de la Interacción: Cómo el usuario interactúa con un sistema.
Heurística del Feedback: Cómo el usuario obtiene información del sistema.
MI ROL: UI/UX Designer (Marzo. 2017 a Marzo 2019).
Diseño UI/UX.
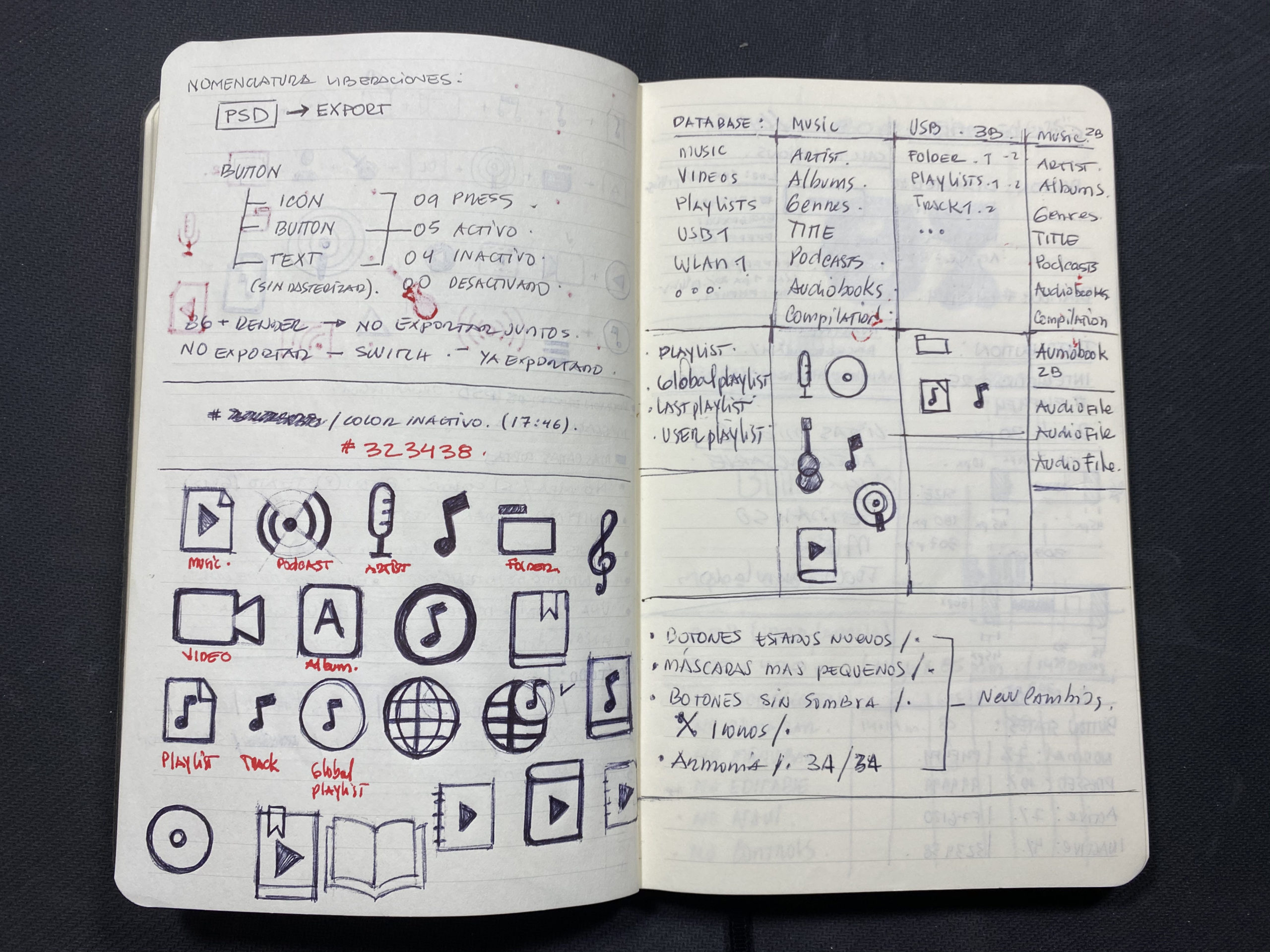
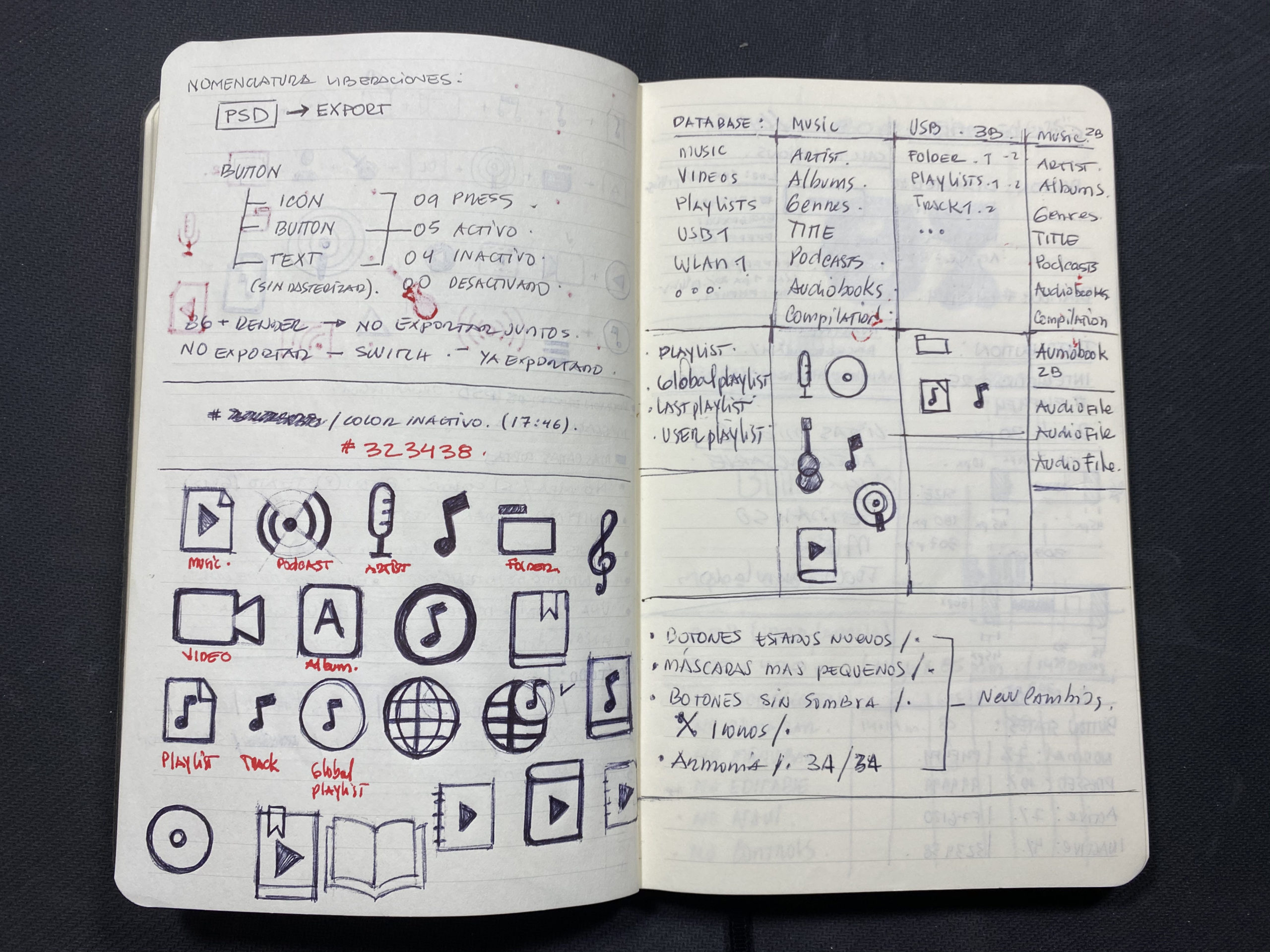
Diseño de iconos.
Diseño de contextos: Media, Radio, Navegación, Phone, Menu, Sound, Driving, Setting, Full link, etc.
Aplicar soluciones basadas en los test de usuarios.
Aplicar el look and feel y sistema gráfico a pantallas de consolas de diferentes medidas.
ICONOS




























PROBLEMAS ENCONTRADOS:
No definición de iconografía.
No existencia de manual de estilo.
Contextos que cambiaban con el ritmo acelerado del trabajo.
Mucha rotación de personal, curva de aprendizaje lenta.
Los niveles de seguridad sobre la confidencialidad limitan el trabajo, porque a veces se diseña un poco a ciegas, ya que hay niveles de seguridad incluso entre departamentos.
Había que resolver problemas de arquitectura de información sobre la marcha.
Resolver problemas de funcionalidad a través de las heurísticas.
APRENDIZAJE
El trabajo en equipo es fundamental. Hay una diversidad de perfiles de diseñadores que se deben tomar en cuenta durante el proceso.
Se debe definir claramente la funcionalidad de cada pantalla previamente a su diseño.
La creación de librerías facilita el trabajo colaborativo.
La definición de una arquitectura de información que debe ser aplicada en sus cuatro sistemas: clasificación, navegación, etiquetado y búsqueda.
Se requiere unificar la nomenclatura y terminología; aprendizaje de la terminología específica de automoción.
La importancia de conocer y aplicar los 10 principios heurísticos de usabilidad. Estos principios deberían haberse tomado en cuenta desde el inicio del proceso, a finde optimizar resultas y timings.