Automotion
Rücker Lypsa - HMI - Automotive / Domotics
The company asked for the UX and UI design for an electric autonomous smart car planned to be used within a smart city environment. The project required the design of 3 interfaces proposals for 3 different user profiles. We were asked to create a clean and intuitive UI, allowing tactile interactivity and based in domotic principles applied in Radio, Kombi and associated App.
Client: Rucker Lypsa / Sector: Automotive / Role: UI/UX and Graphic Designer / Project team / Radio: Jhonatan Medina / Marta Ustrell / Giorgina Barrera/ Miguel Escalante Komby: José Cobo / José Fernández / App: Laura Puig / Xema María / Desarrollador: Xavi Castiller
CHALLENGE
To foster the possibilities of the car’s functionality through the use of the app and its personalisation’s features, enabling custom visual interfaces, specific routes and tasks suggestions for each one of the users, which are ultimately based on their personal data, preferences and in-house domotics.
PROBLEM
The car’s interface should allow different users to create their personal profiles, adapting specific features to their unique needs, while interconnecting with each user’s personal mobile phone and other devices’ data.
SOLUTION
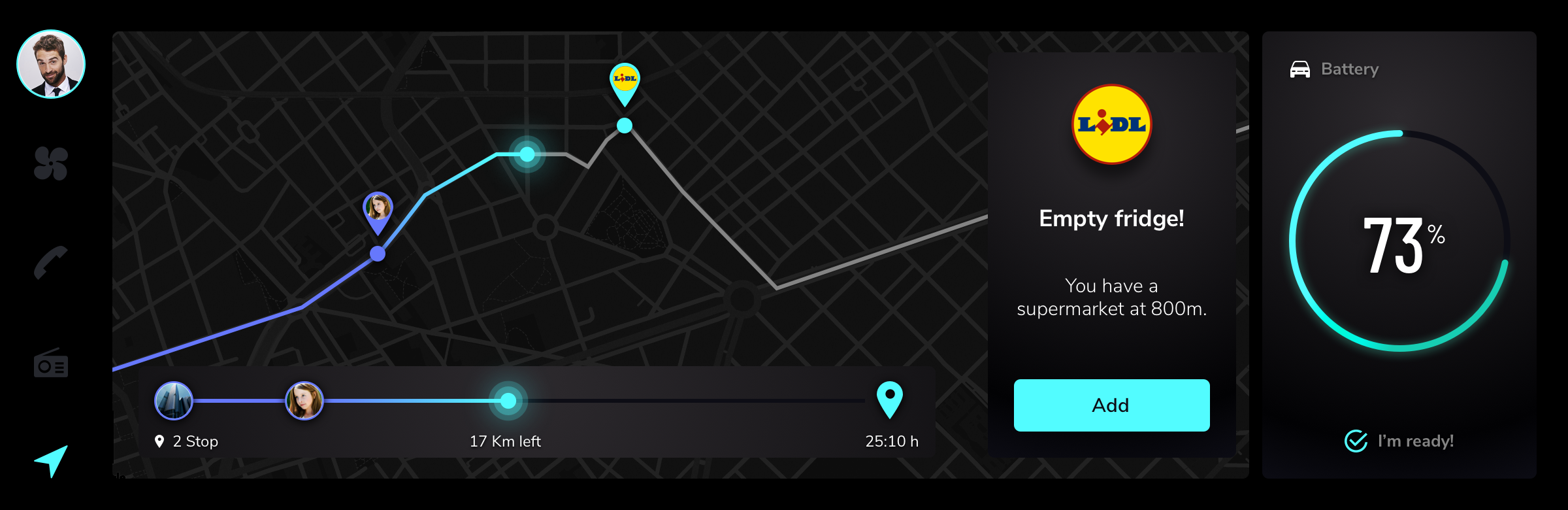
We created a customizable and intuitive interface, designed using a flexible cards layout, that allows each user to display their most relevant data and functionalities. The interface adapts not only to the user, but to the route, displaying timely messages, suggestions, and warnings throughout the trip. For example, a reminder of an empty fridge when approaching the supermarket, which is a result of the car’s connectivity with the house’s domestic appliances. The UI is designed in such a way that relevant information is highlighted, while secondary ar complementary data is on a second visual level. The overall interface is sober and dark, with the aim of not being a distraction for the user while he is driving.
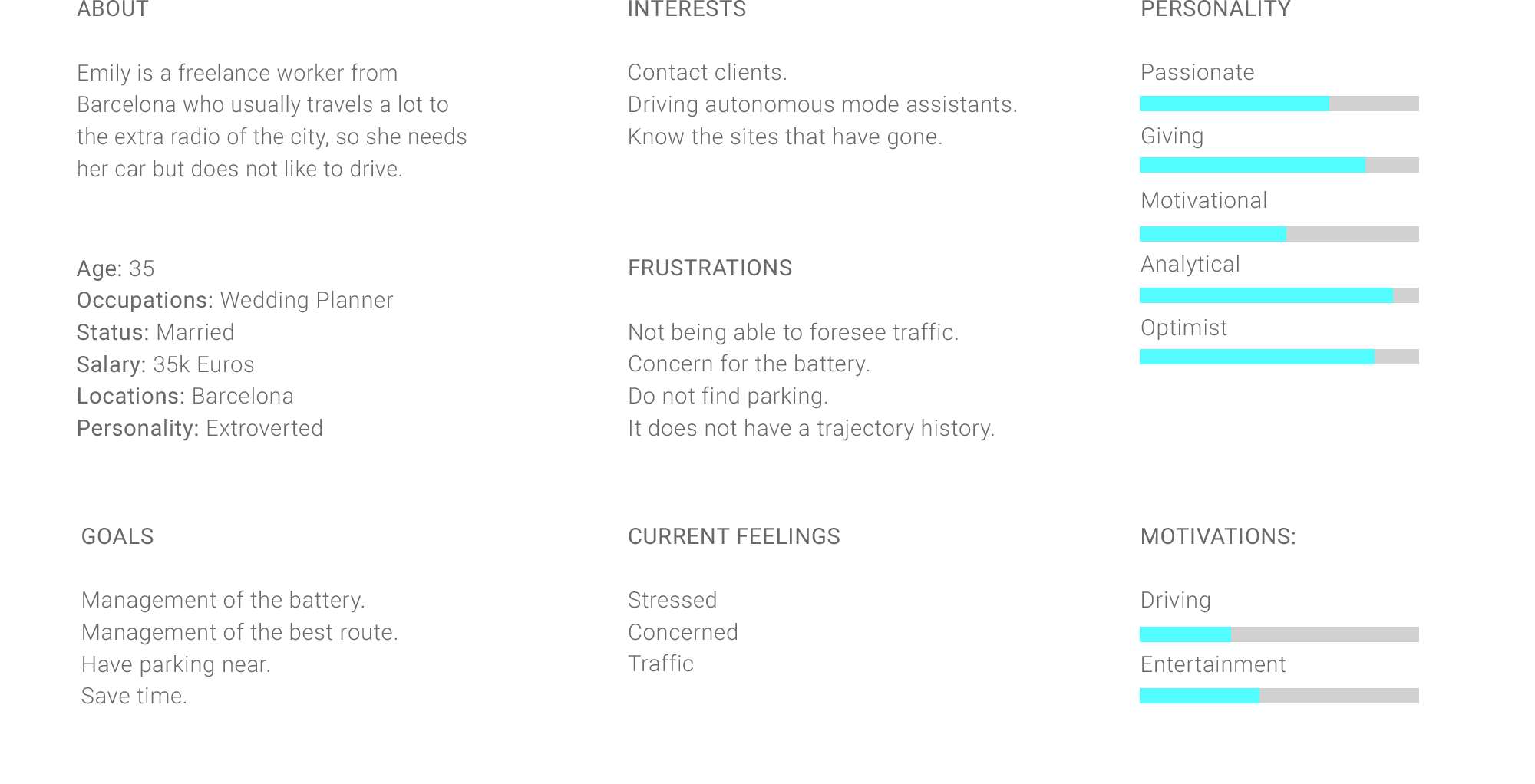
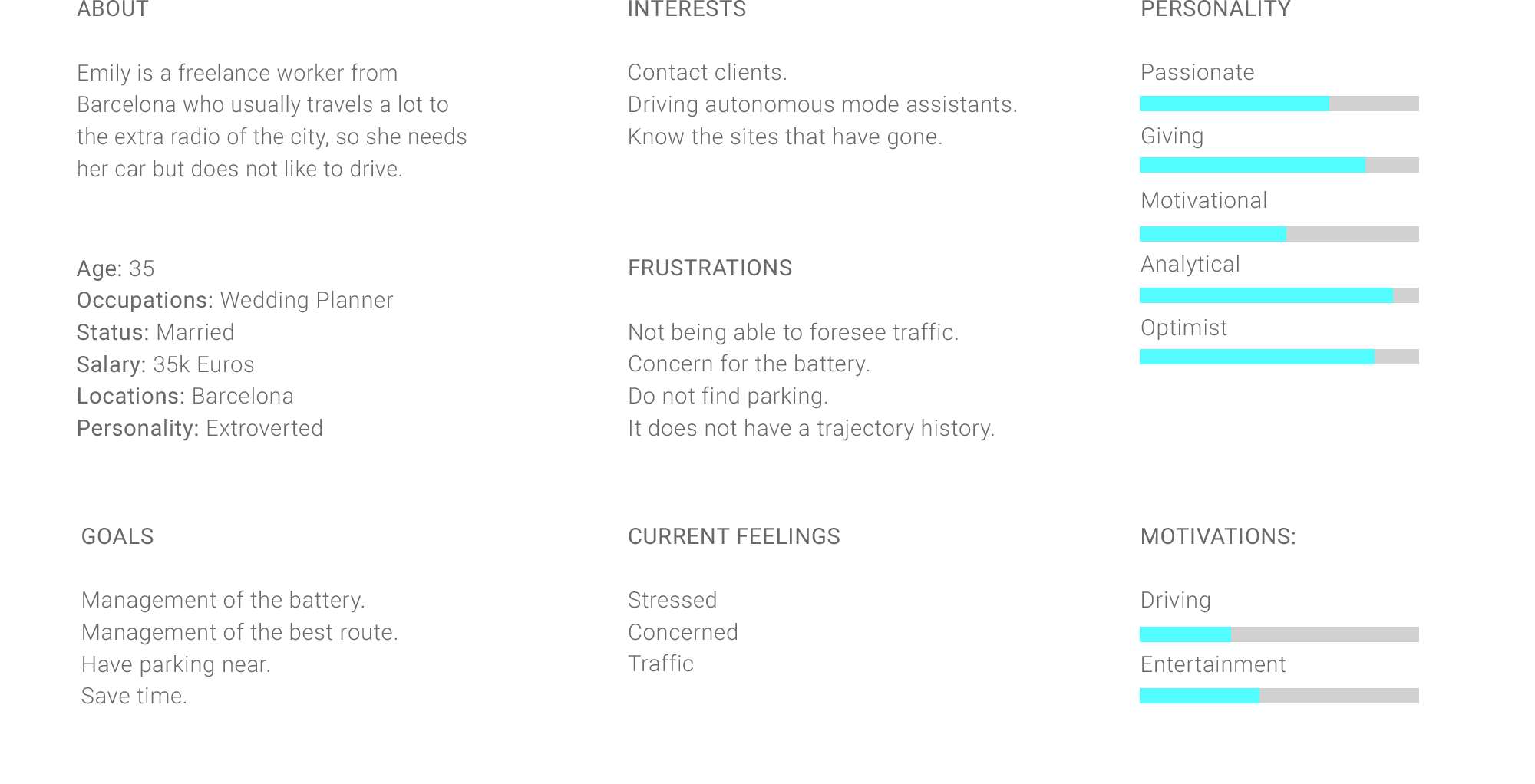
Research: Emily Brown
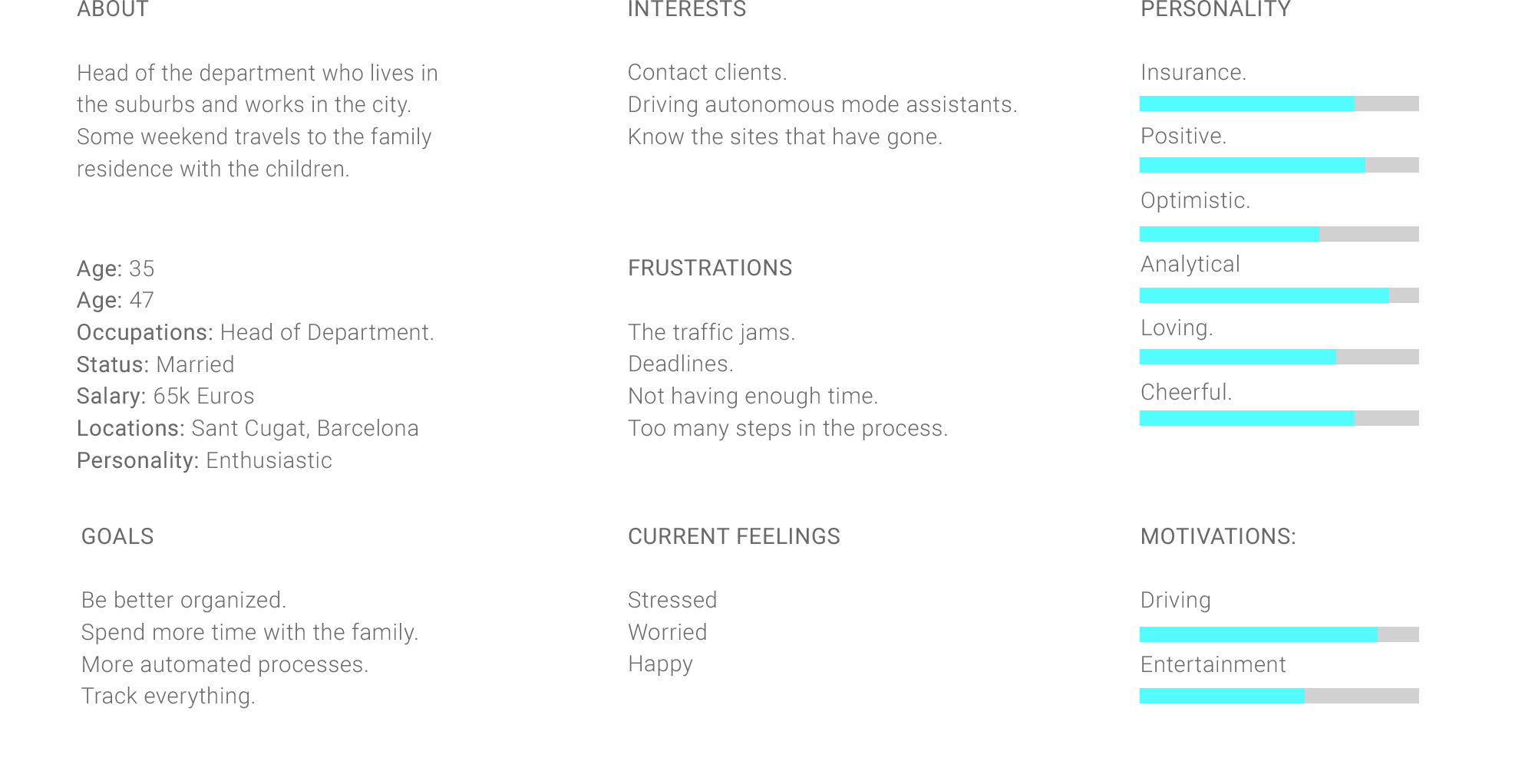
We defined three user personas: Emily Brown: A professional wedding planner whose main interest is to use her car as a productivity tool. She doesn’t care for mechanics, and she needs her to keep up the her rythm. John Smith: Young executive with a love for cars and driving. Family man who prioritises her family. Diana Sabater: College girl with an active social life. Her car is supposed to take her to the university and to wherever the day takes her.
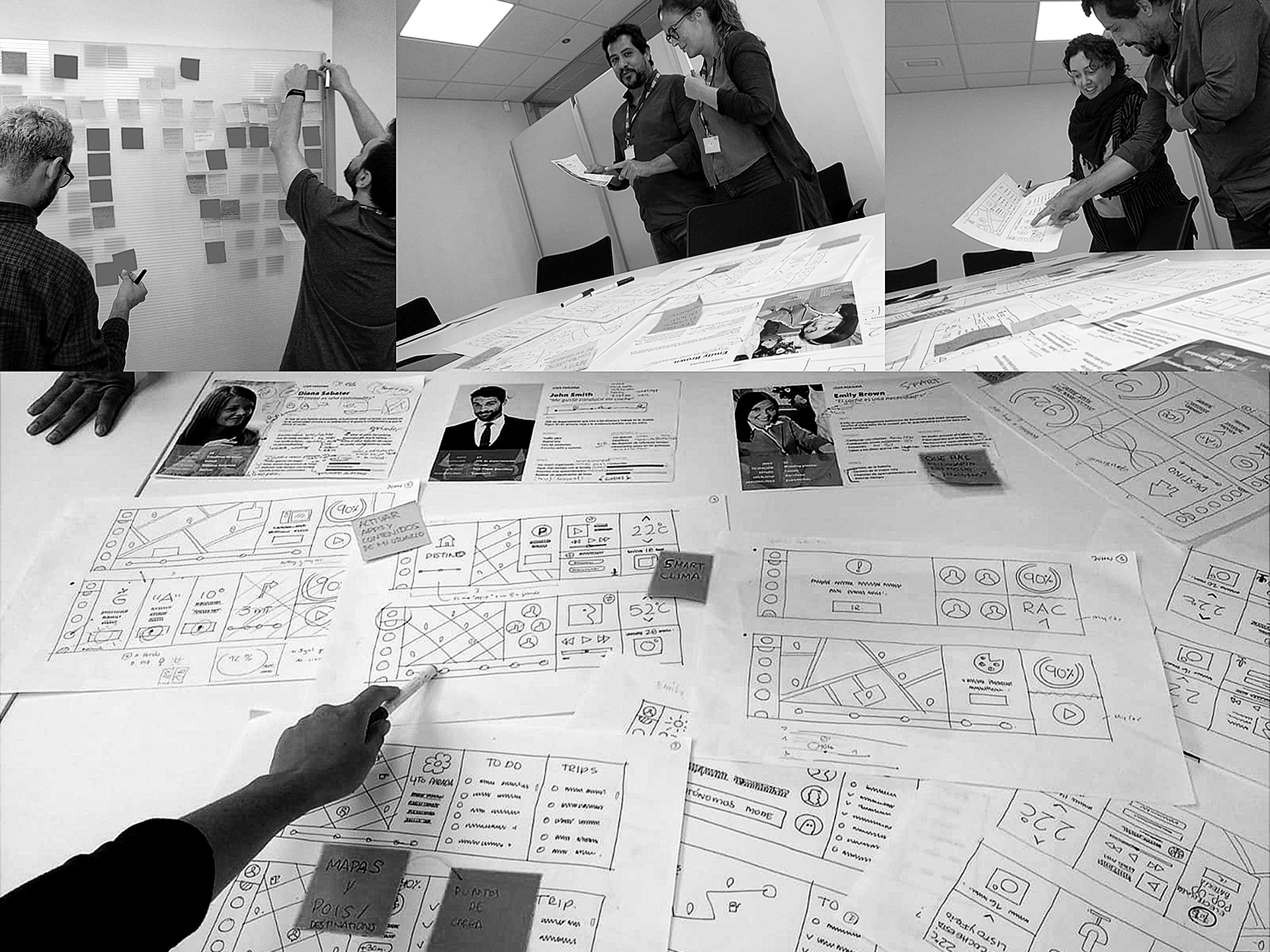
Once we had these user’s defined, we explored different possibilities applying a concept wall approach, where we brainstormed about the best solutions to show each user’s specific needs and ultimately, how the UI of the car will help them to achieve their daily goals. We did basic wireframing and built a basic MVP (minimum viable product), from which we were able to build an interactive Sketch prototype and later on a full UI design. Within my specific role in the project, I was in charge of wireframing (by hand and Sketch), as well as building the Sketch prototype.
01 CASE STUDY


Emily Brown: "The car is a necessity"


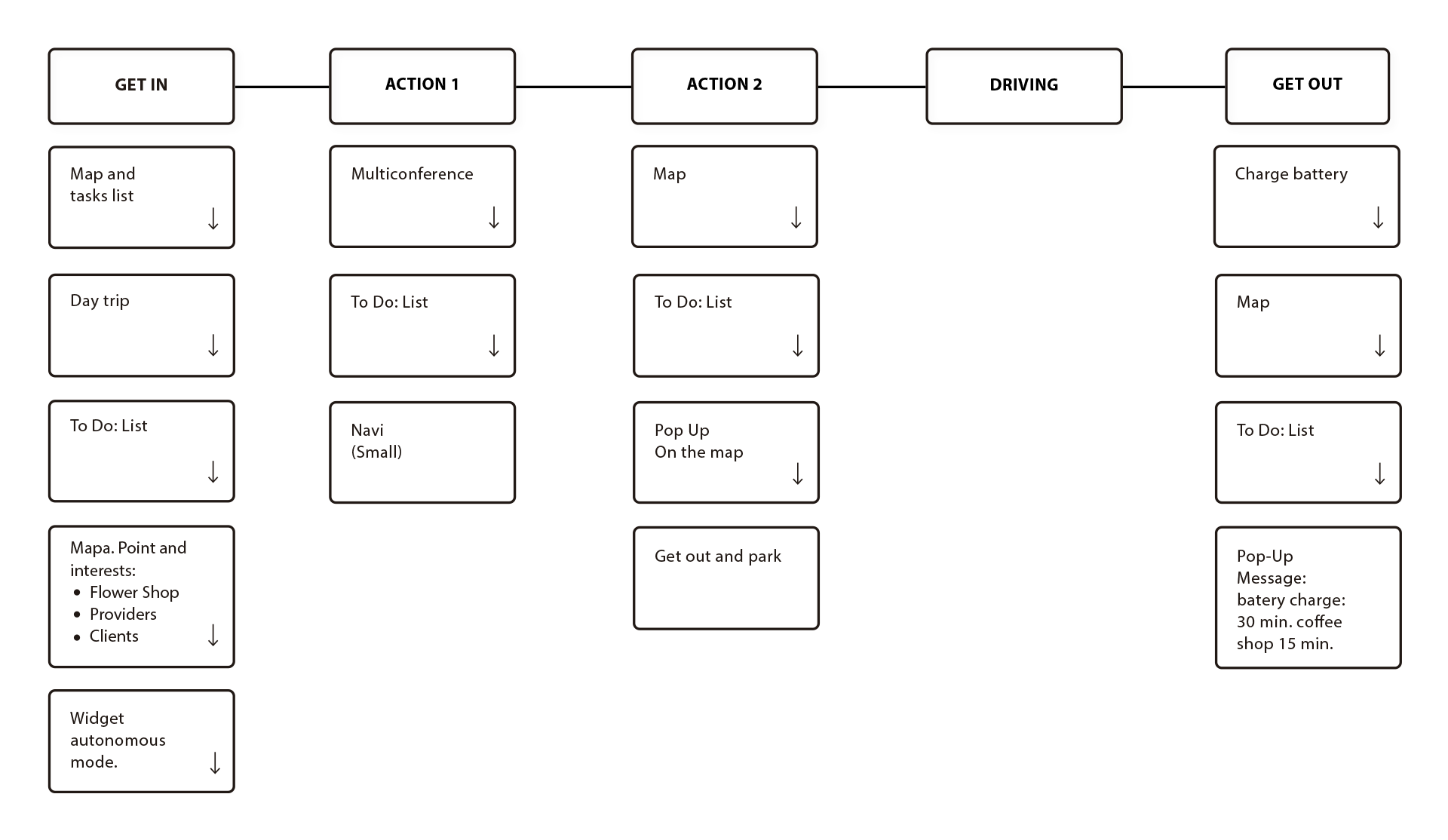
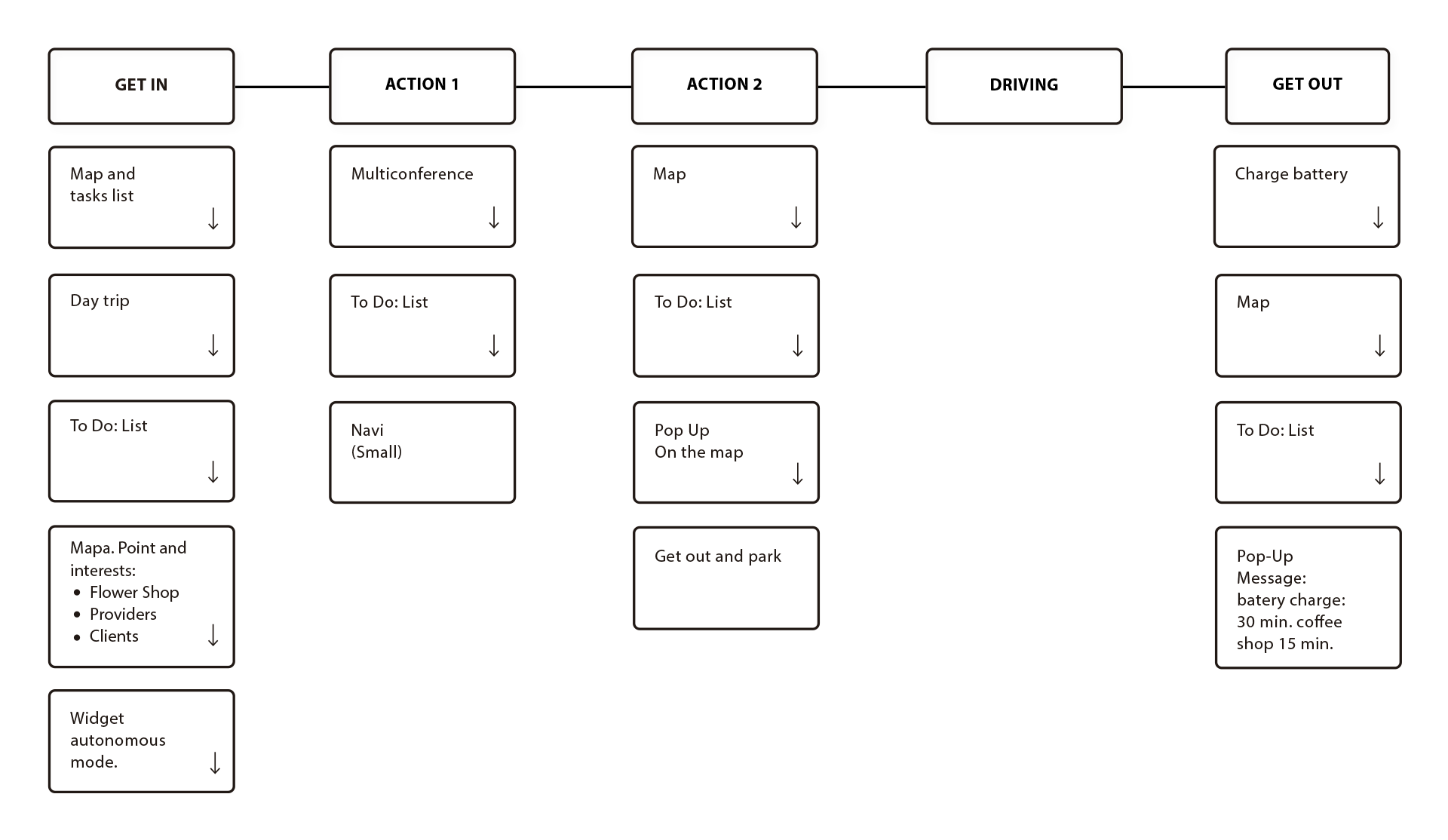
User Journey: Emily Brown
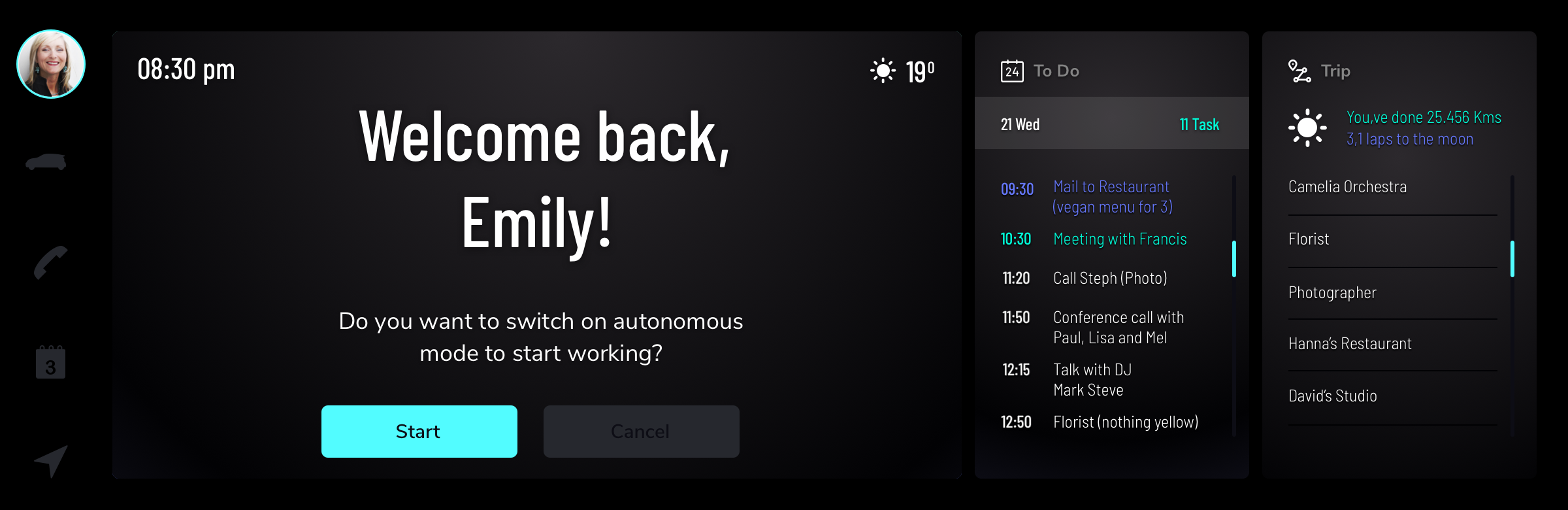
For her, the car is another tool for her work. She spends a lot of time in the car, and the system prioritises her agenda. Therefore, she has multi-conference calls activated, as this is the main activity she will use during the day while in the car. No social media notifications, as they are distracting. Emily’s user journey is based on a regular day trip, including calls, pickups and other scheduled activities.
.


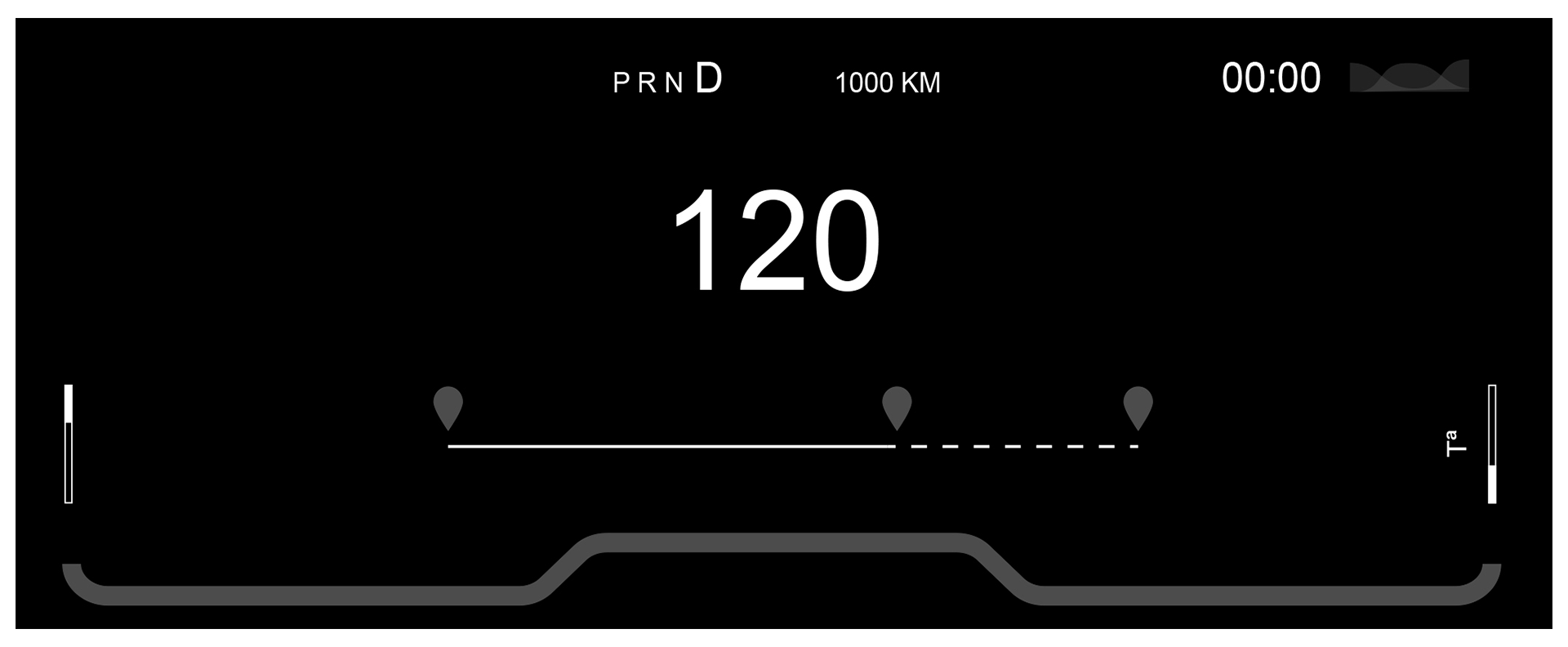
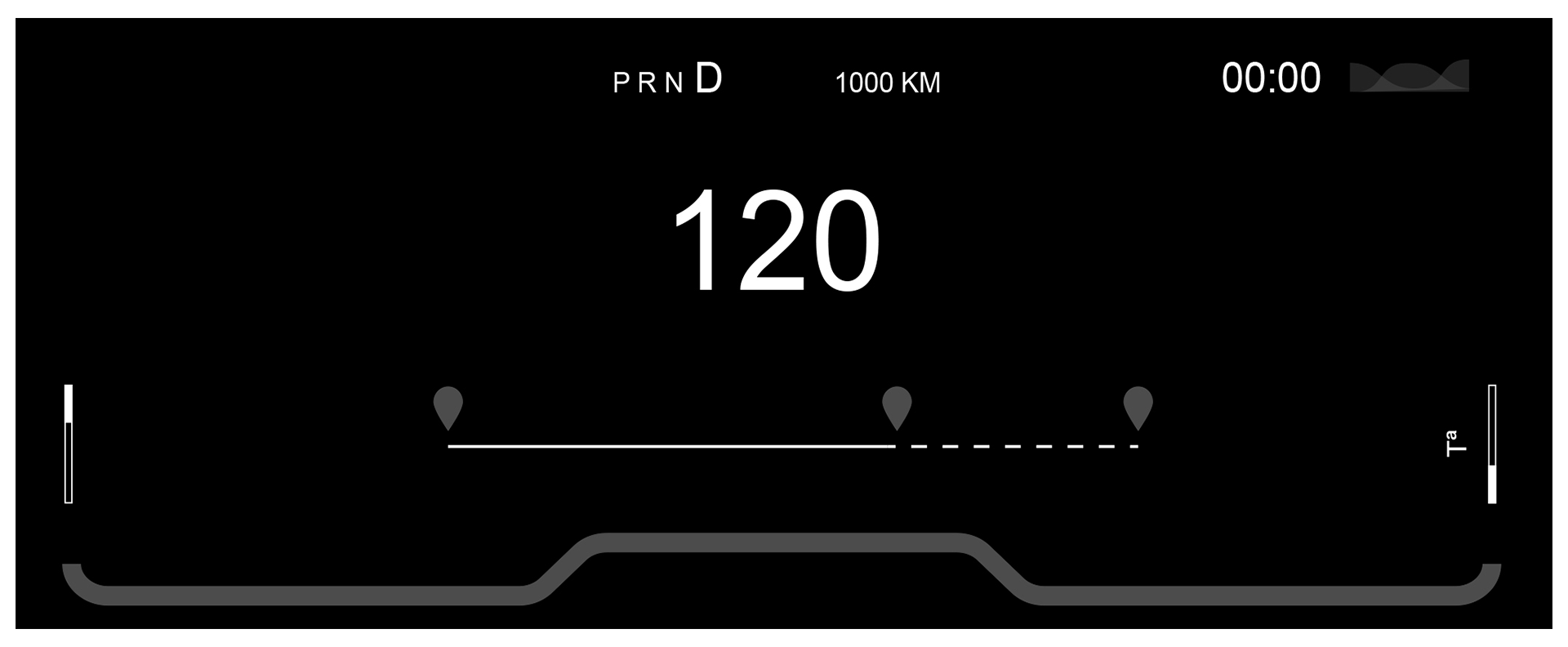
Kombi Minimal
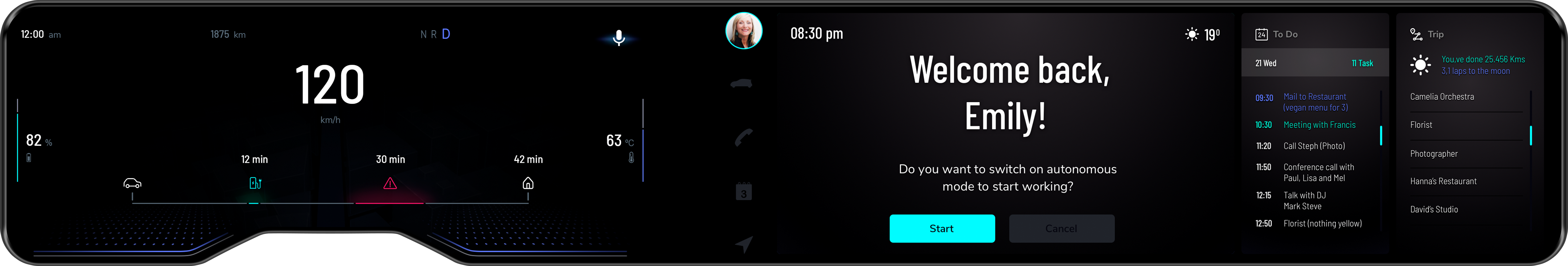
Emily’s kombi is completely minimal: hides superfluous and complex information while highlights Emily´s route and basic car commands, such as gas level, climate, etc.
Low-level wireframe


Mid-level wireframe


High-level wireframe


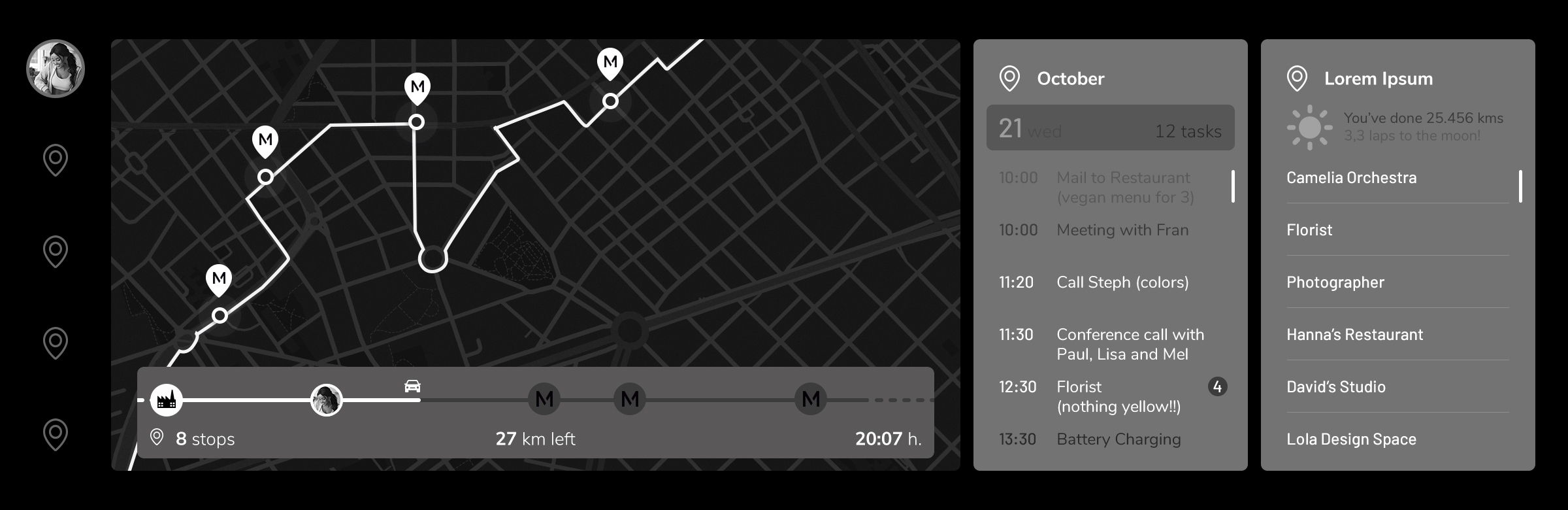
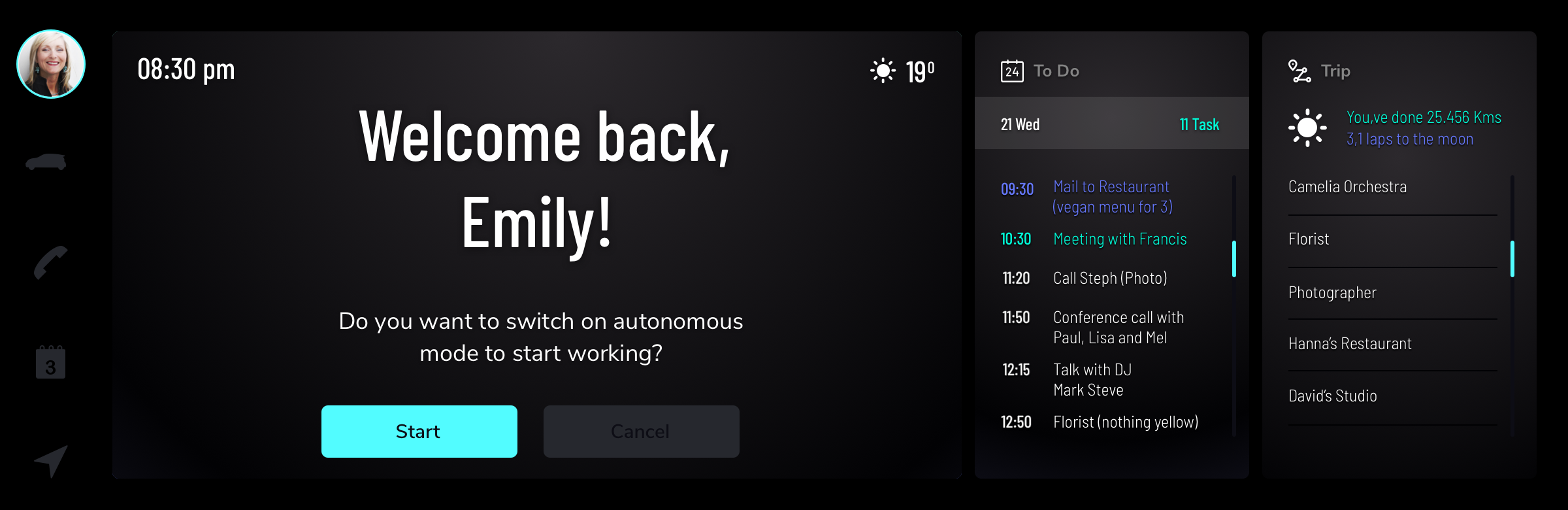
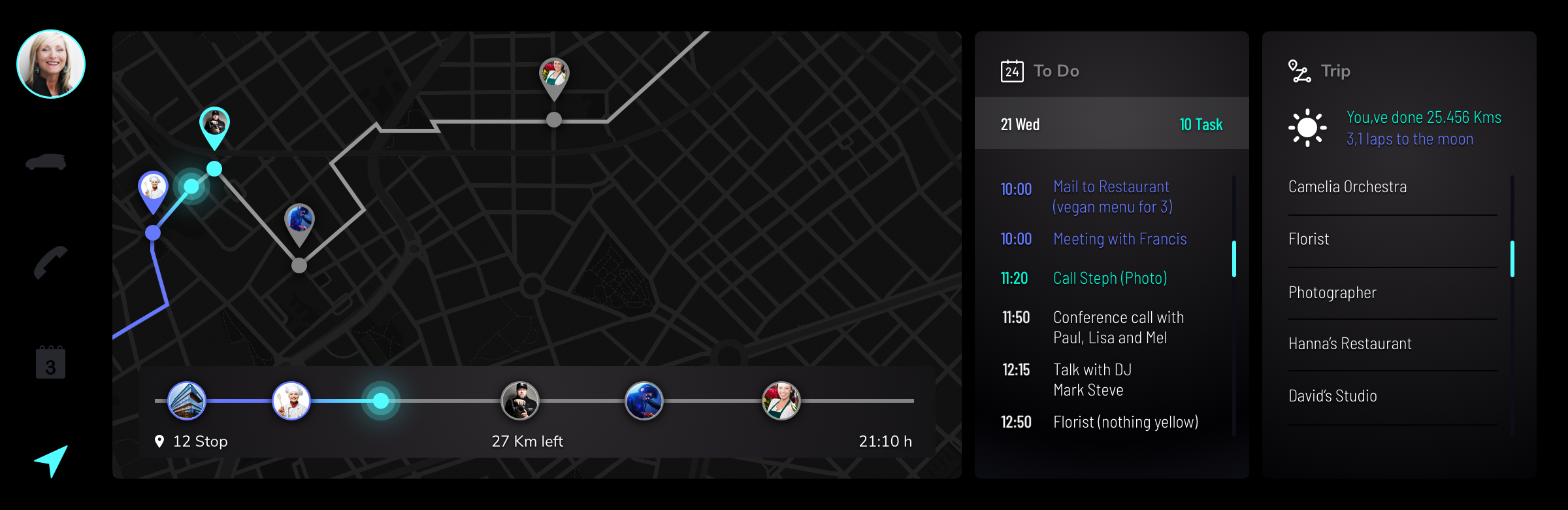
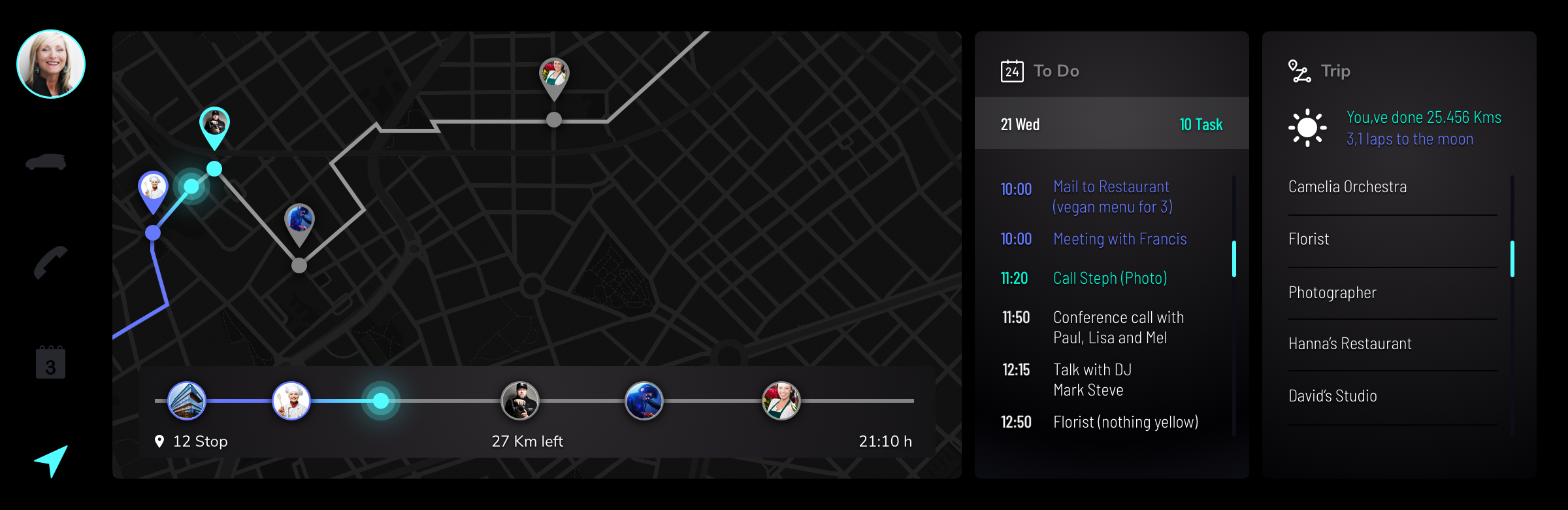
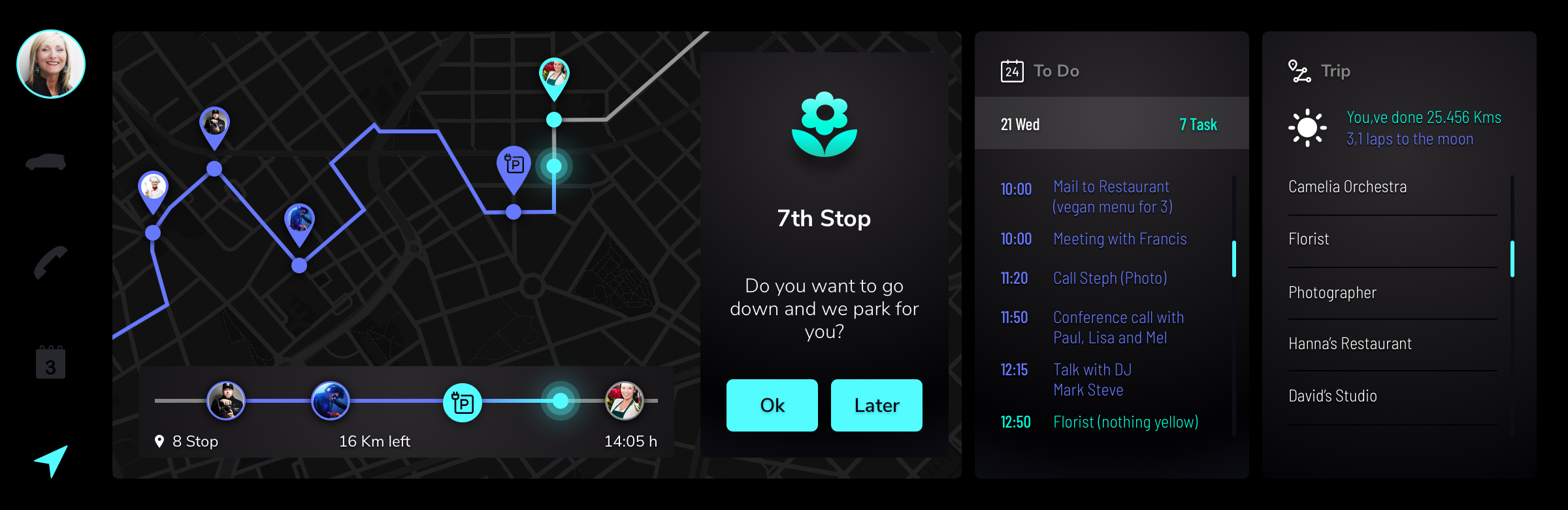
Radio
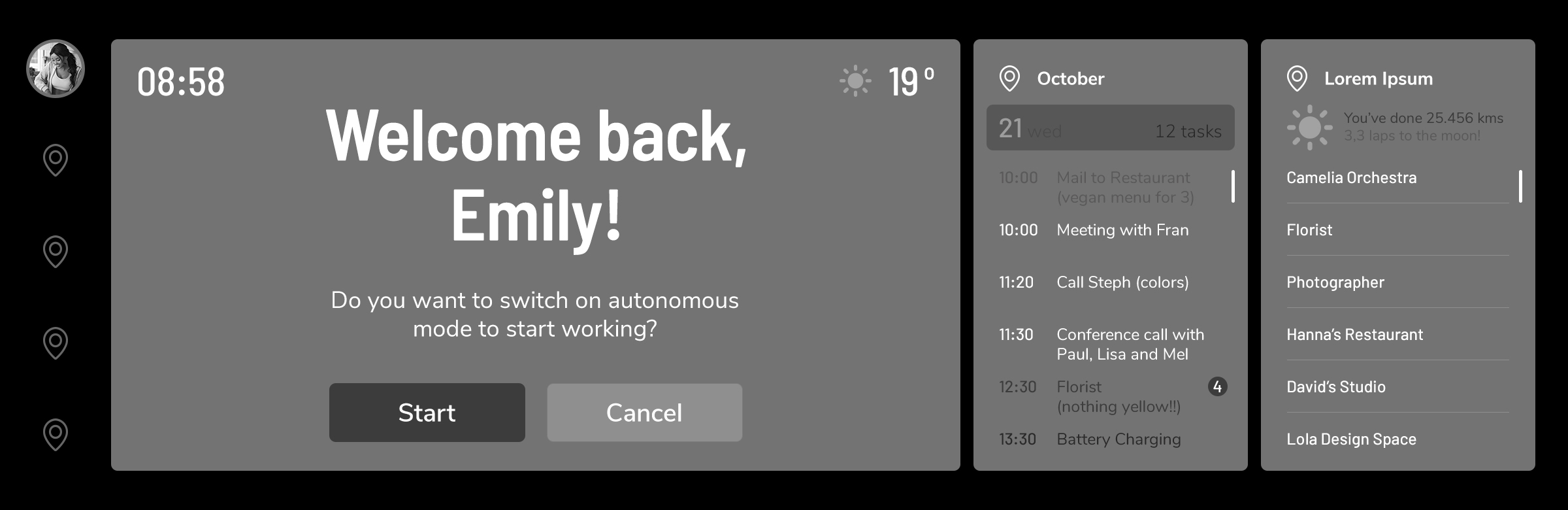
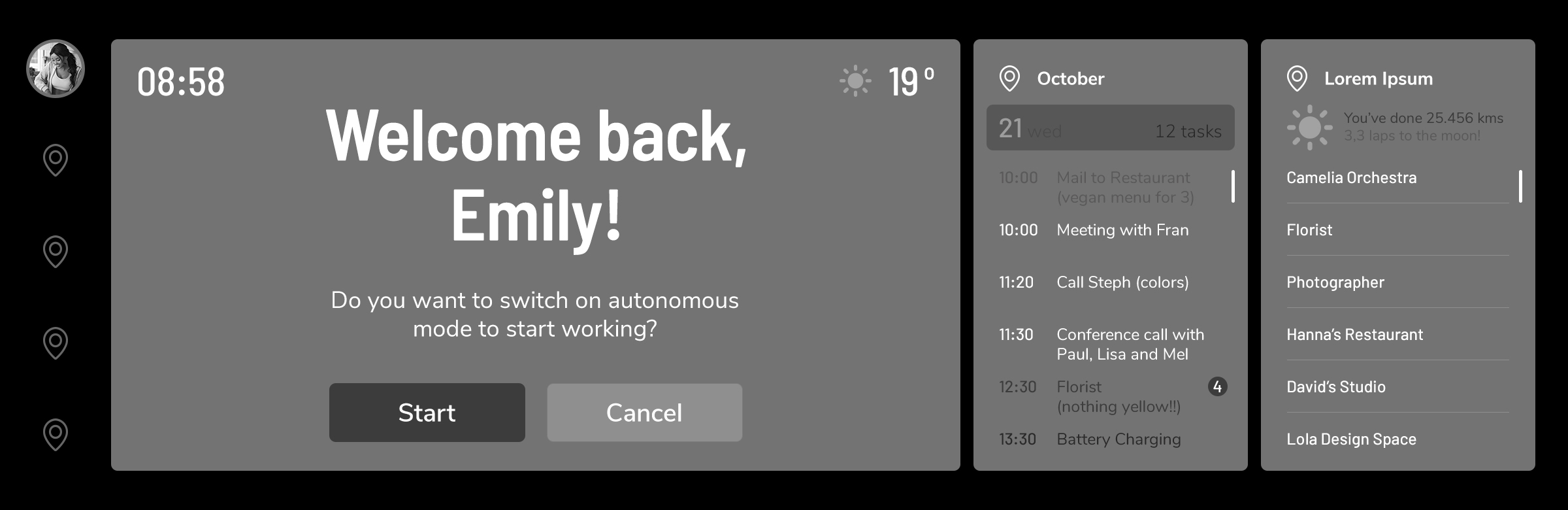
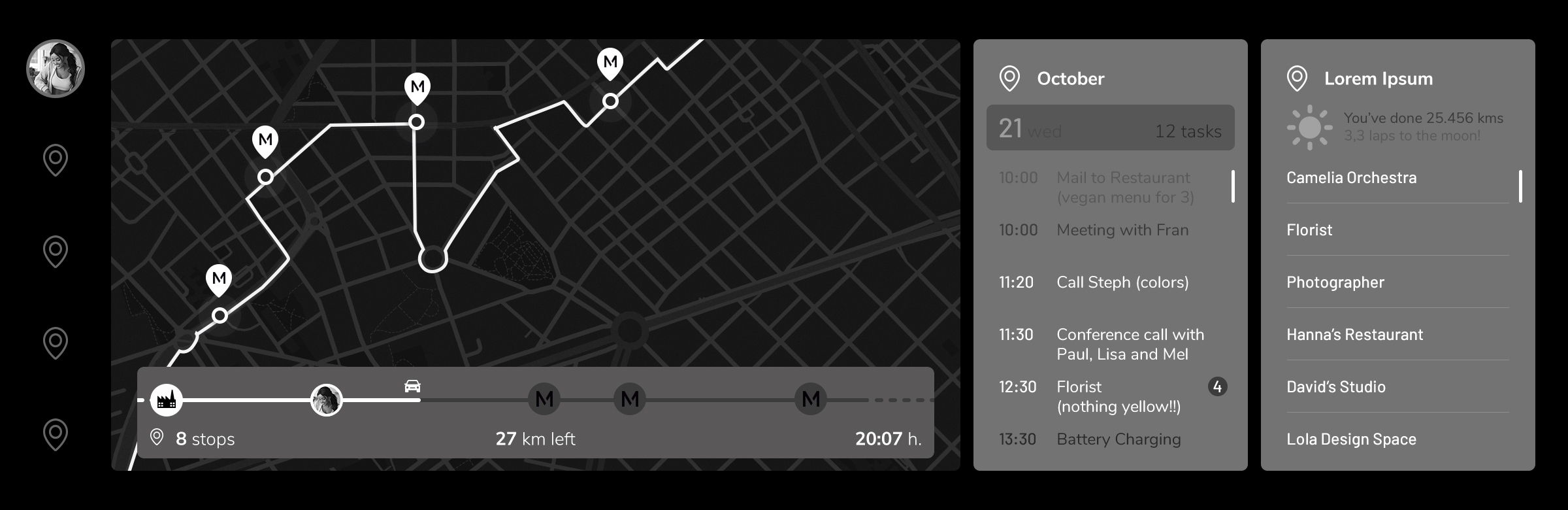
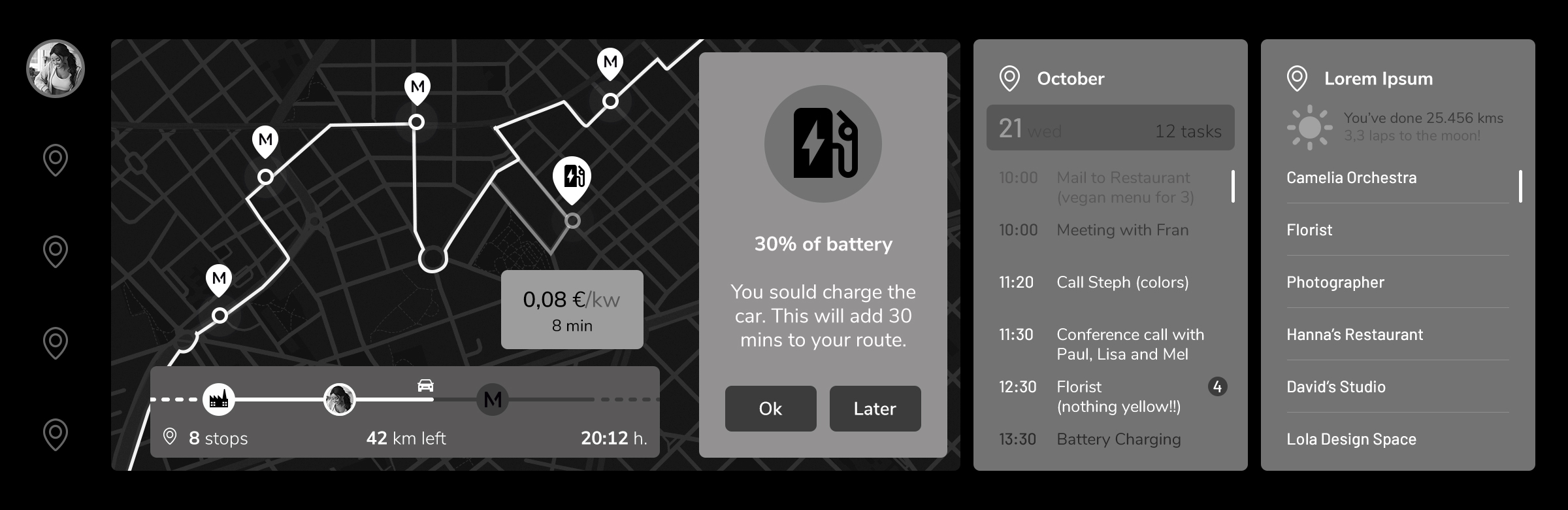
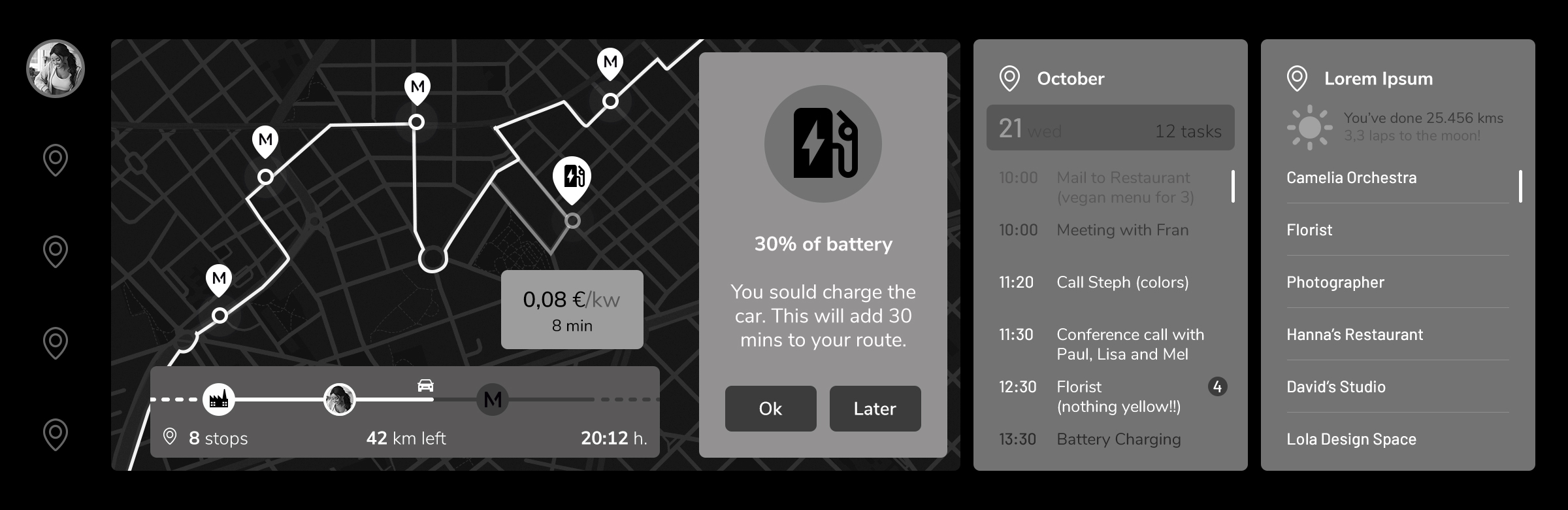
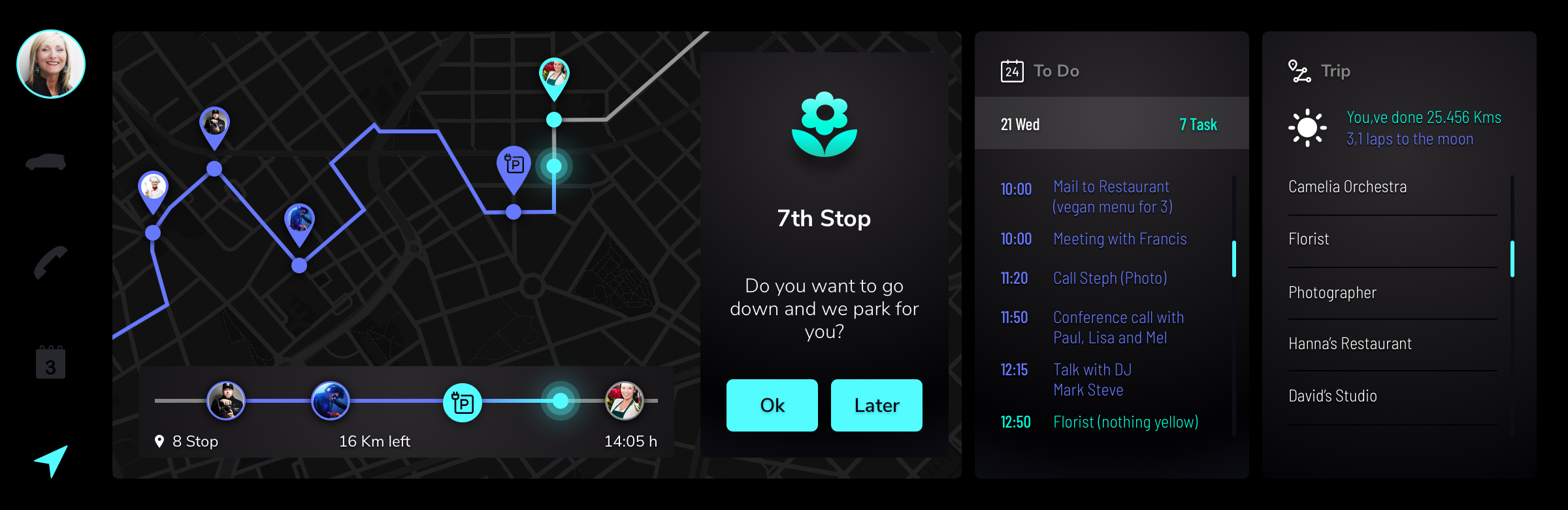
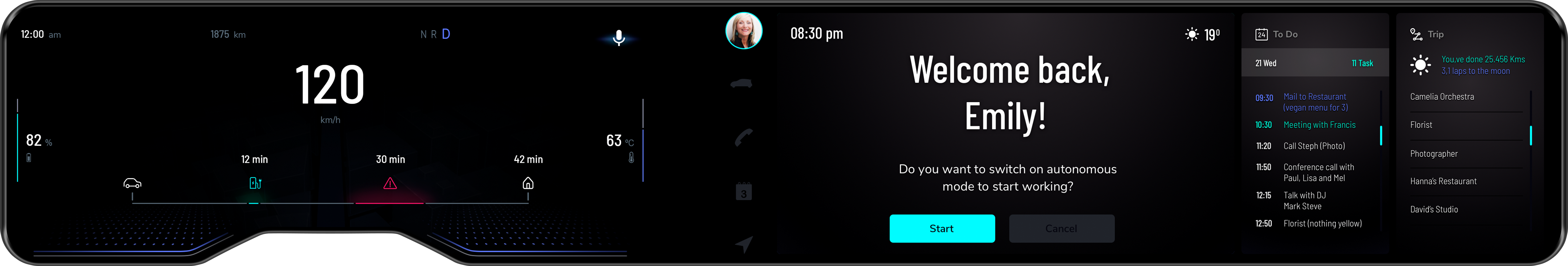
The radio prioritises the task list according to her route and her agenda. The interface clearly differentiates done tasks from pending ones, turning itself into a perfect productivity tool. It also provides timely information on battery charge and closest charging stations.
Low-level wireframe












High-level wireframe














02 CASE STUDY


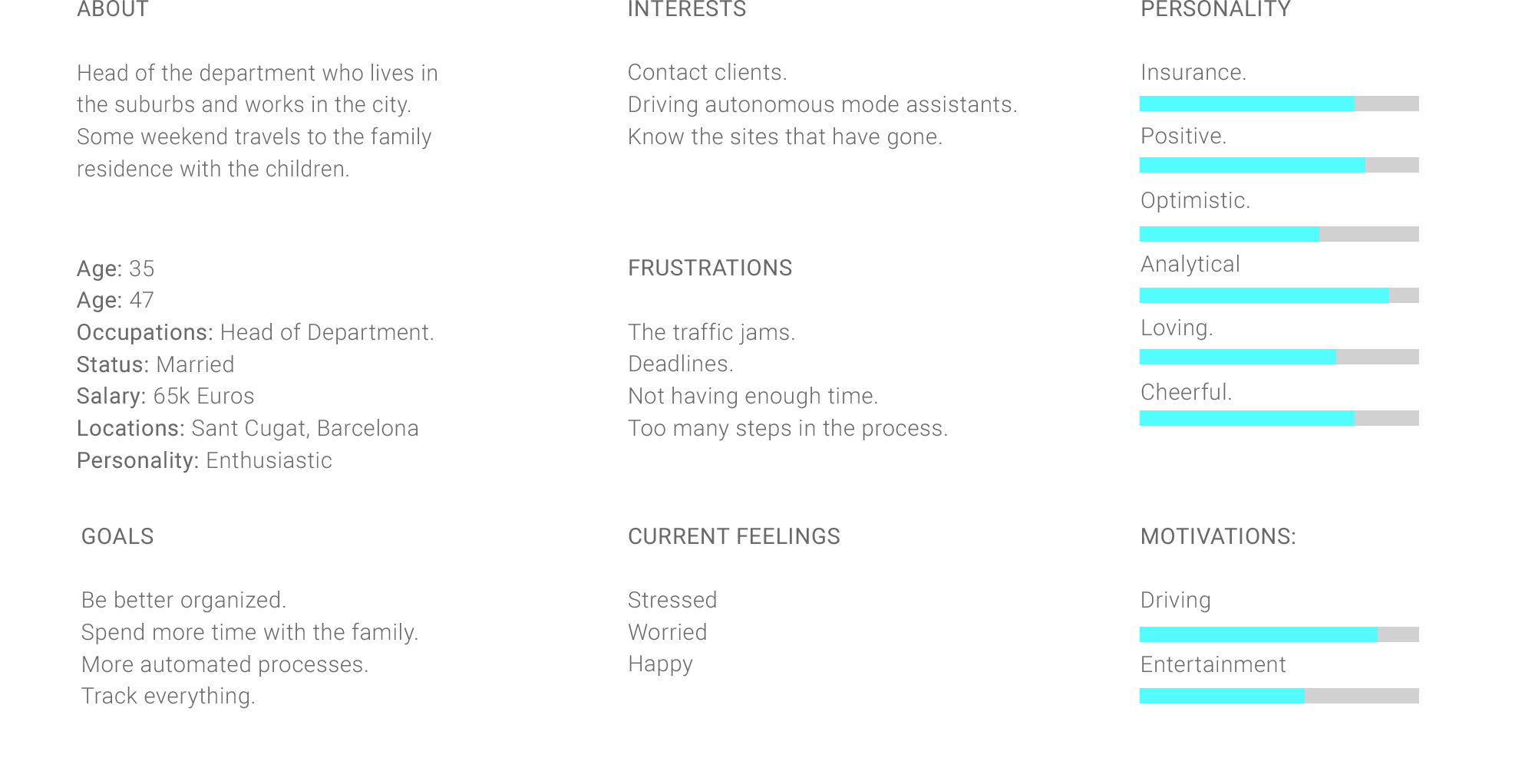
John Smith: "I like to drive my car"


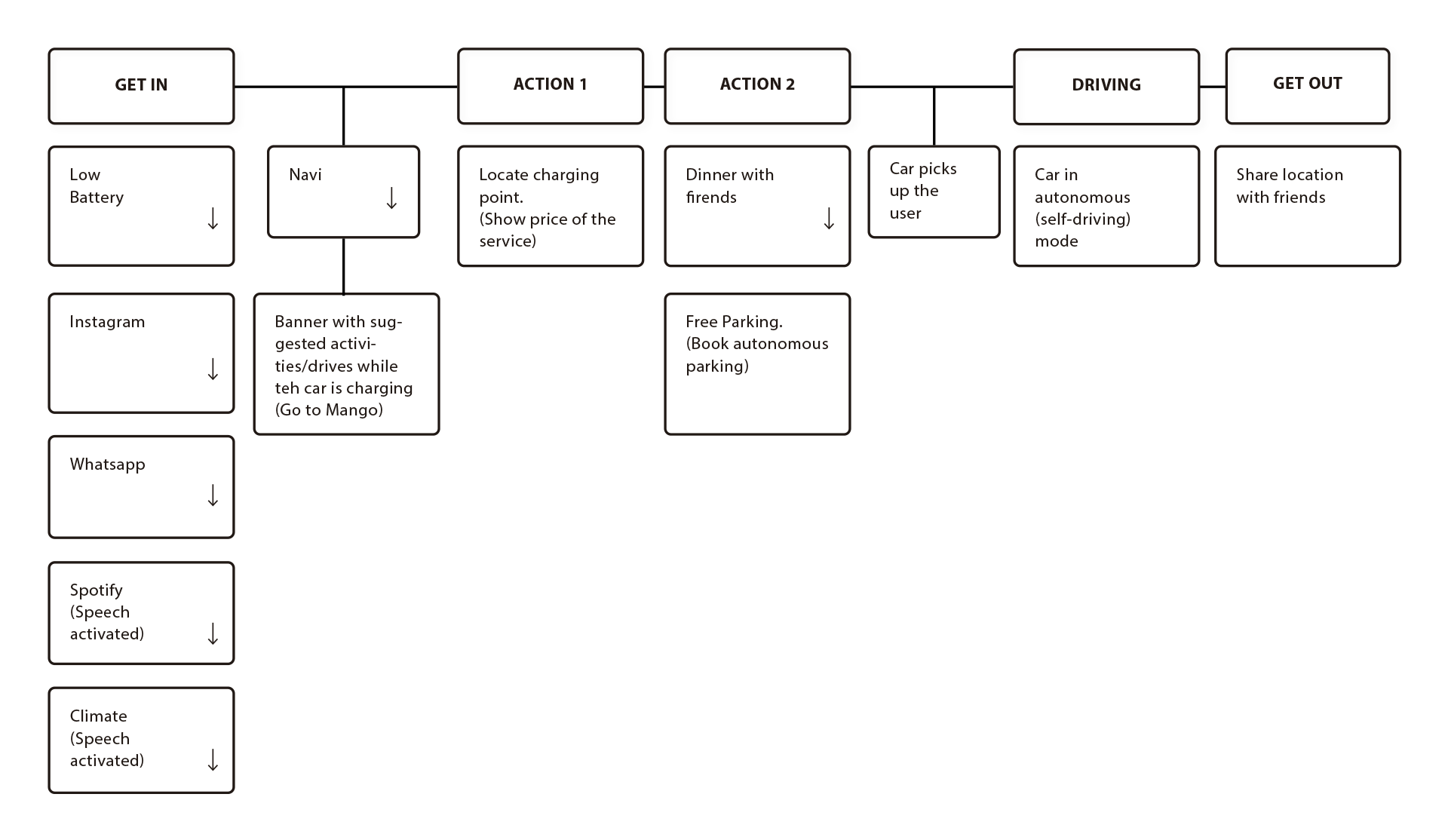
User Journey: John Smith
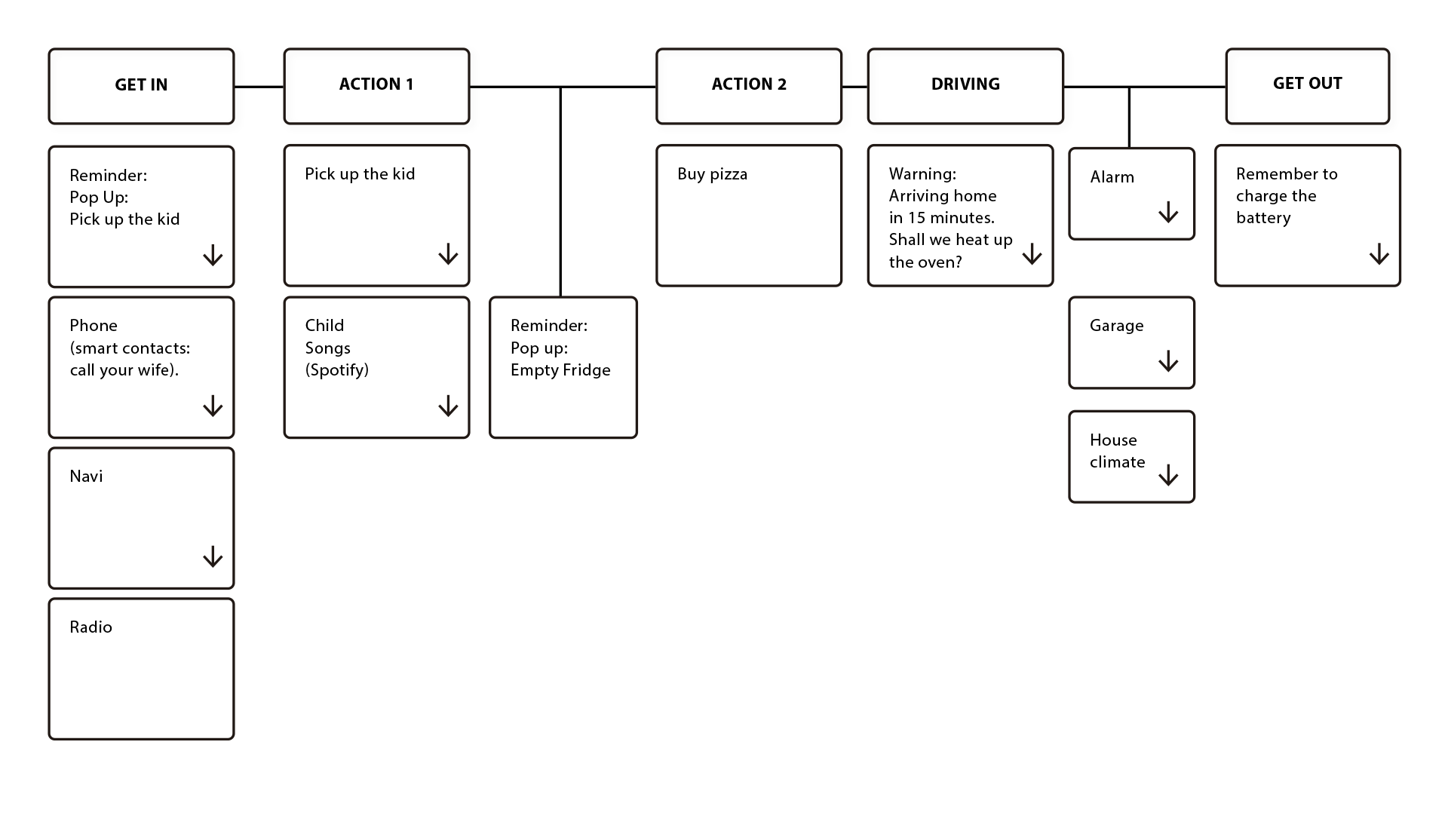
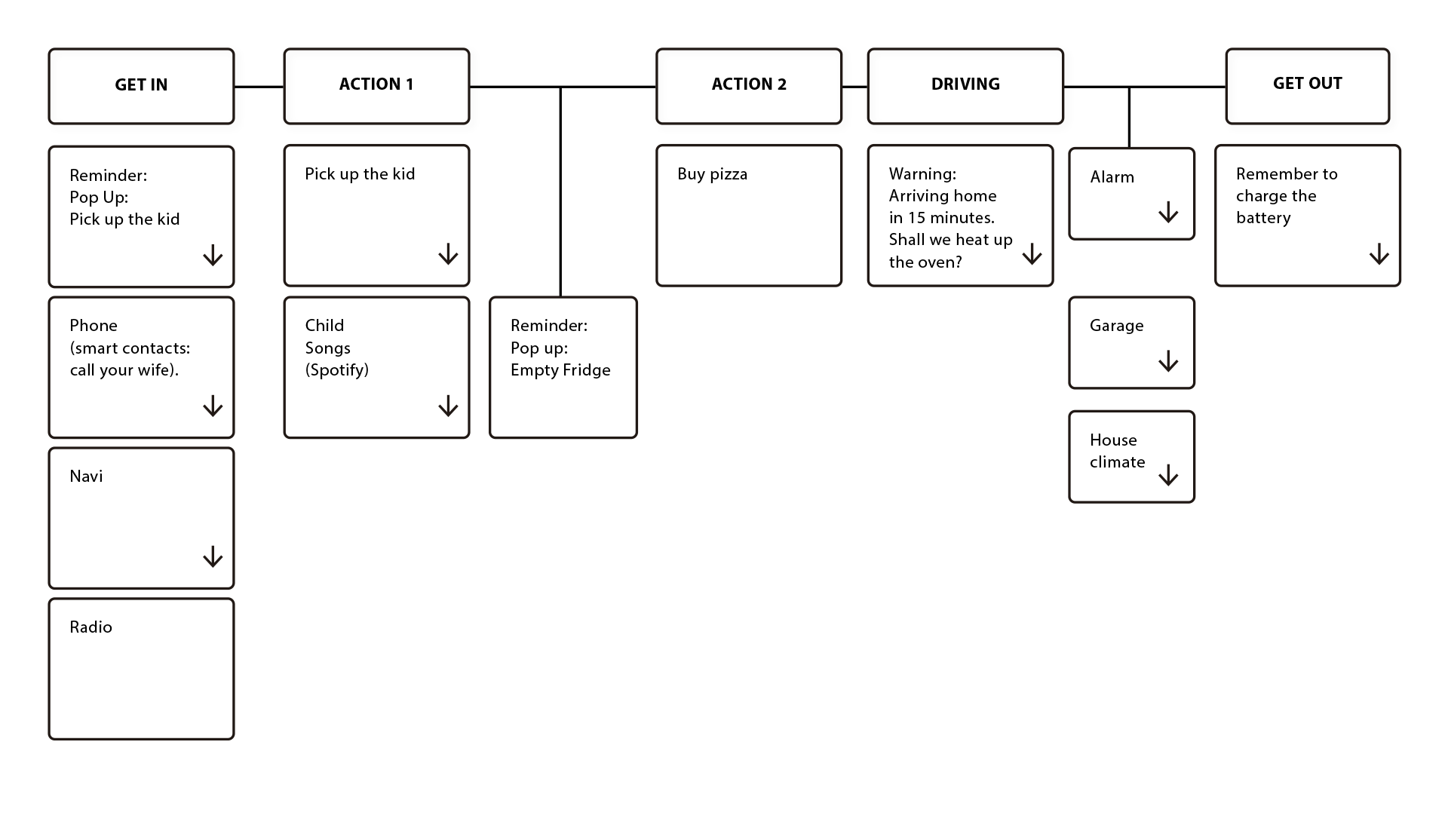
The interface design is focused in John’s journey to home, after his working day is finished. It relates to tasks such as picking up her daughter in school and connectivity with the city, The focus here is on the domotics functionalities, and we created an interface and functionalities that facilitate daily tasks such as buying dinner, opening the garage and pre-heating the oven during the back-to-home trip.


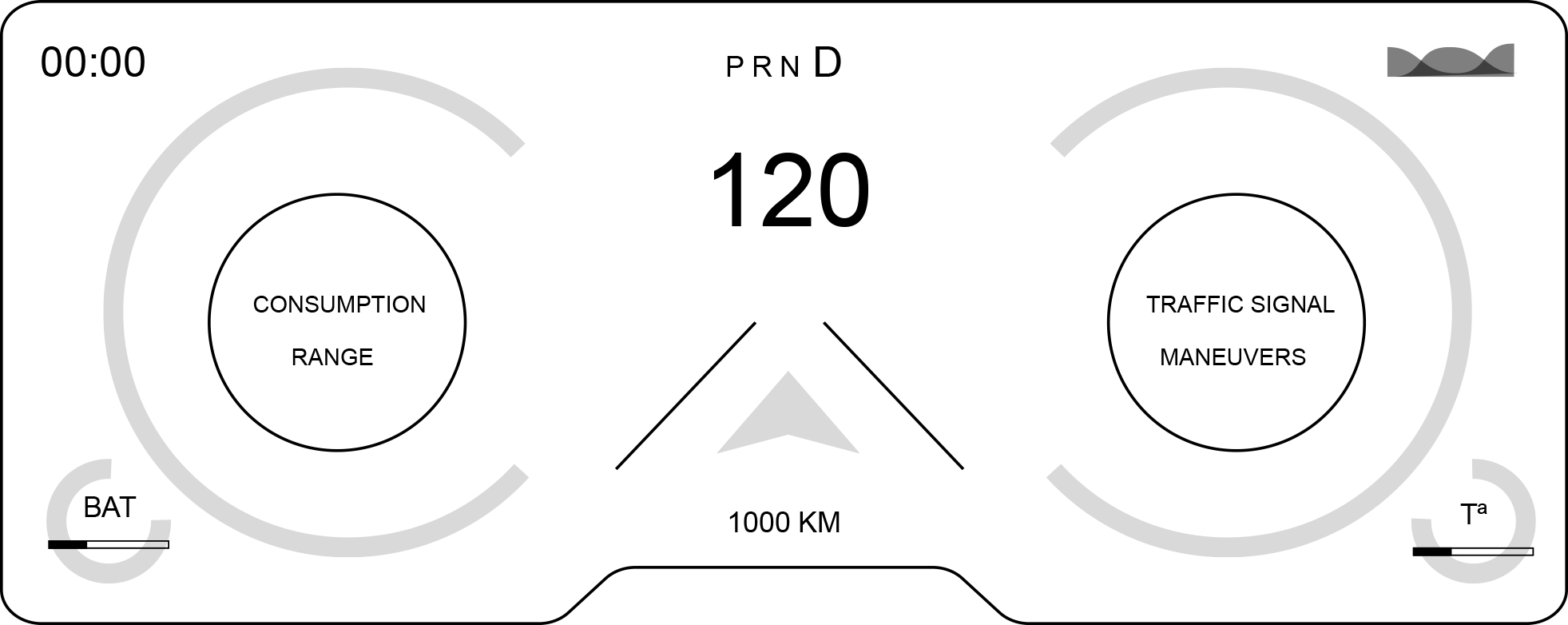
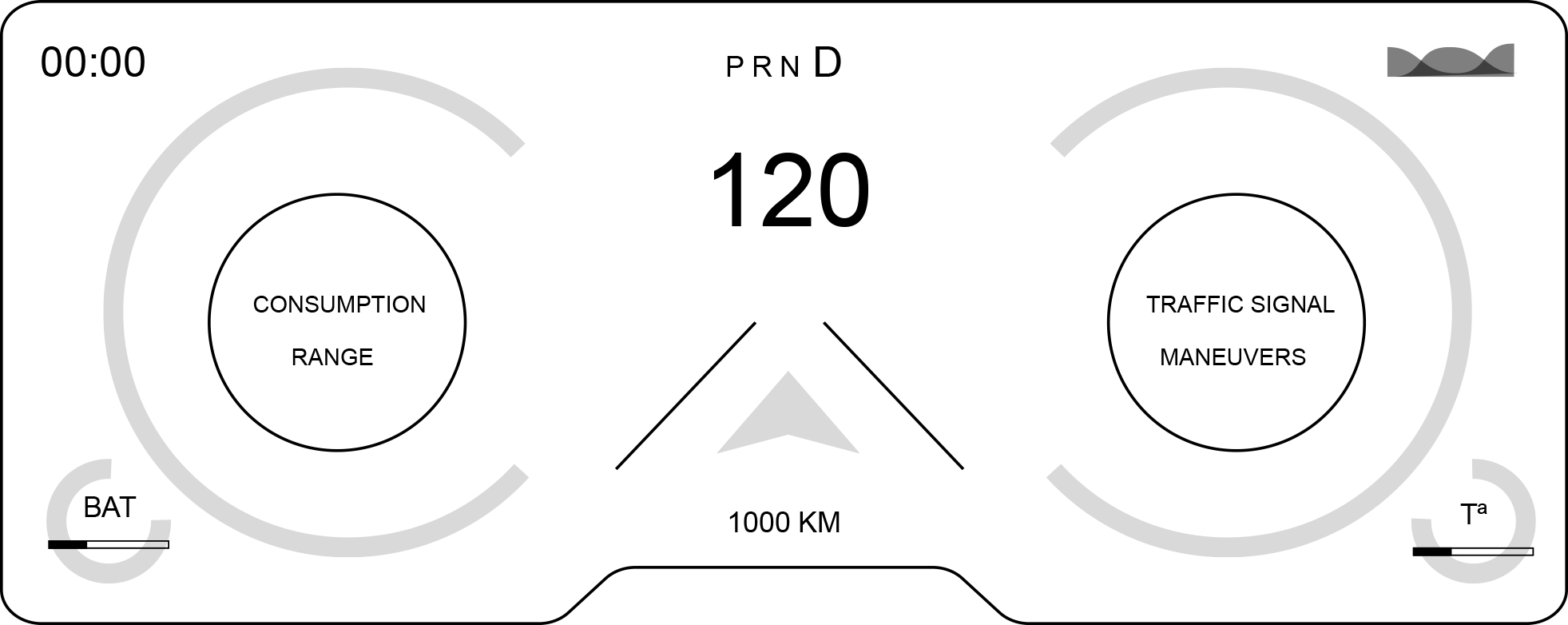
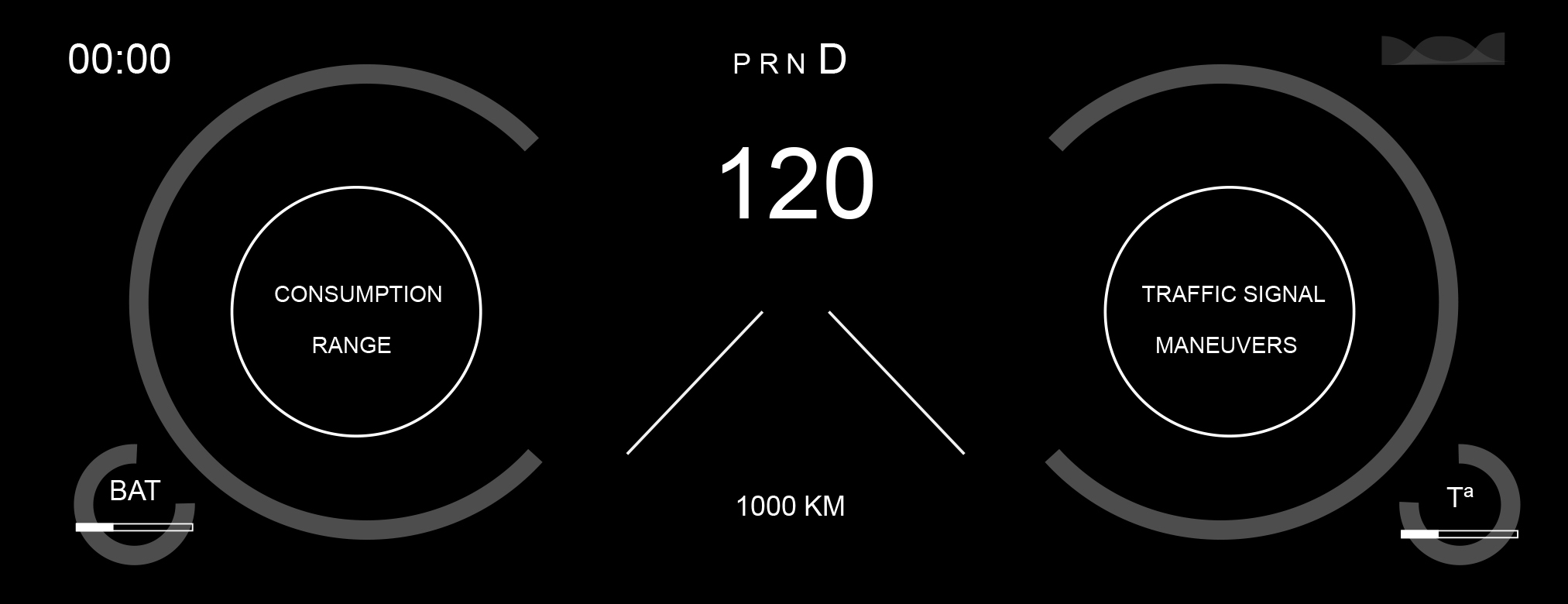
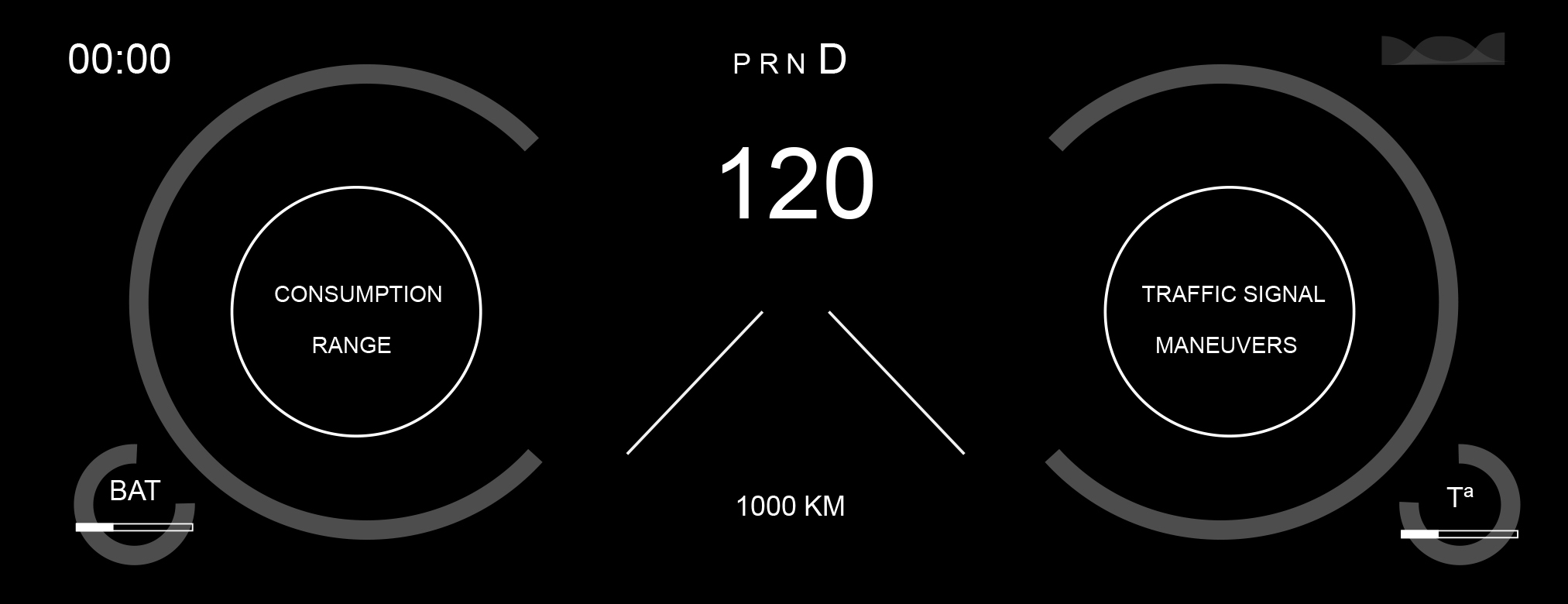
Kombi Classic
John likes to drive, so his Kombi shows relevant aspects of the driving experience: speed, gas level, engine, charge percentage, mileage, route info, etc.
Low-level wireframe


Mid-level wireframe


High-level wireframe


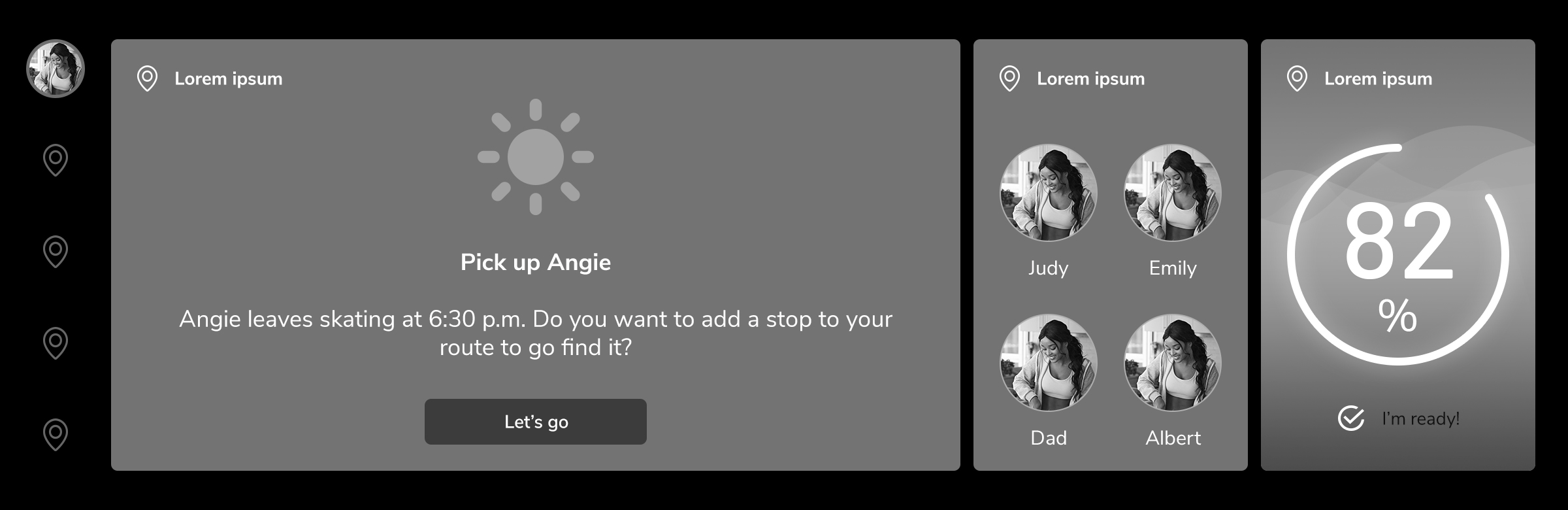
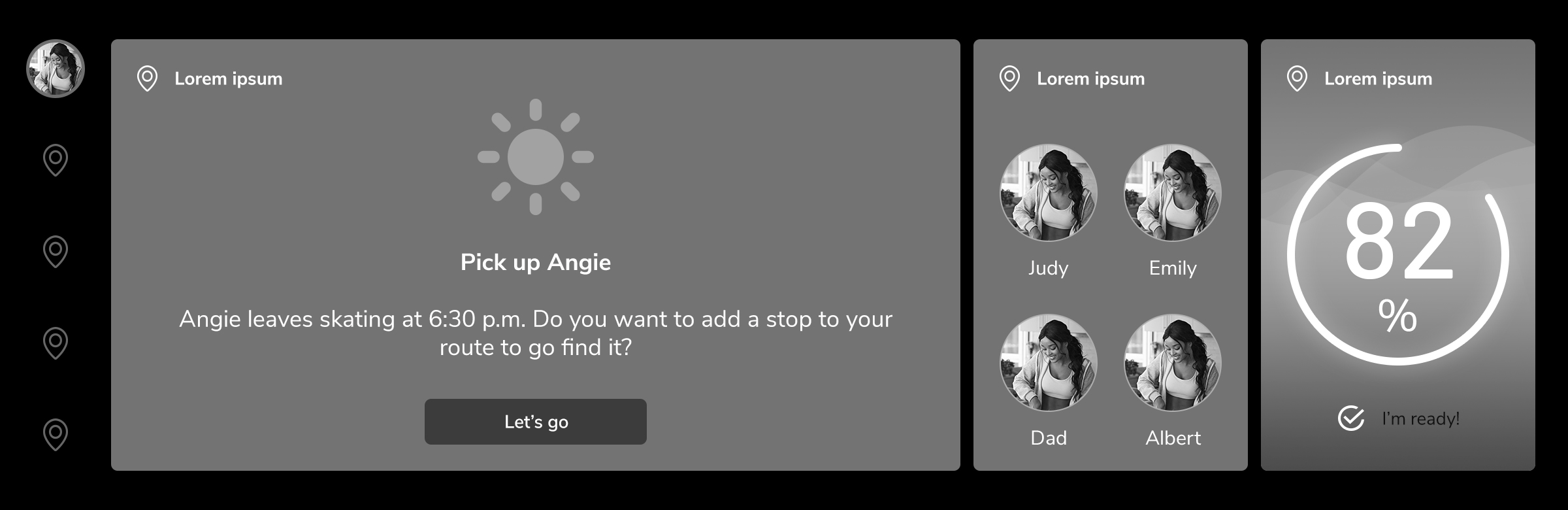
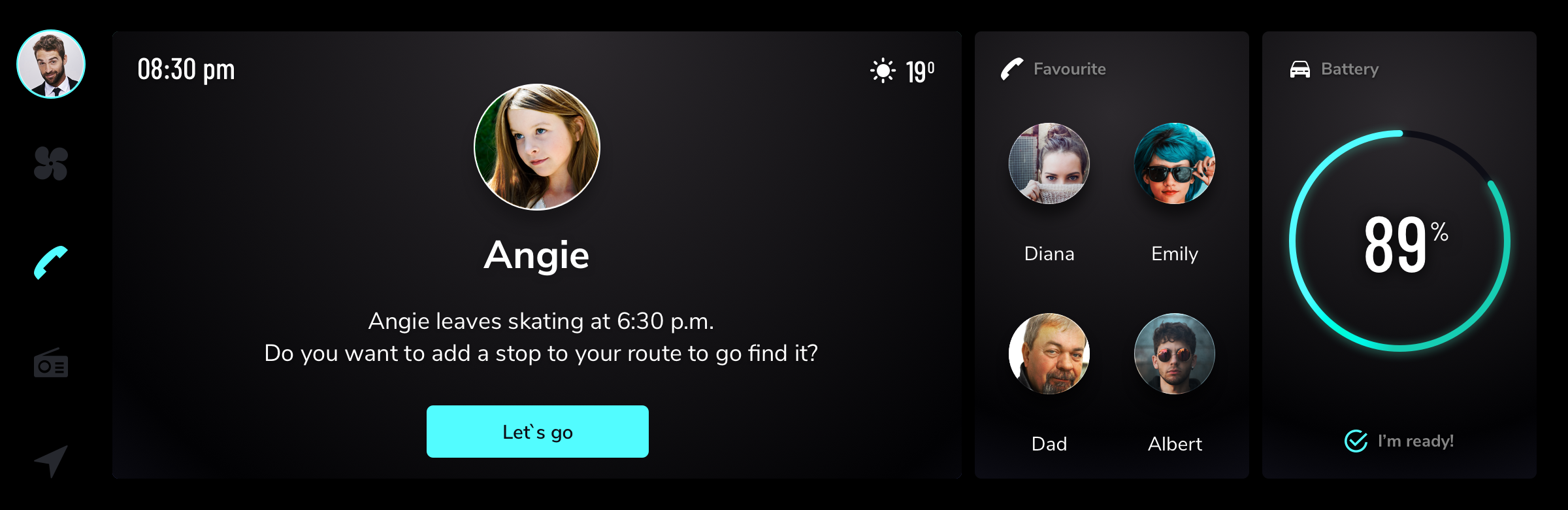
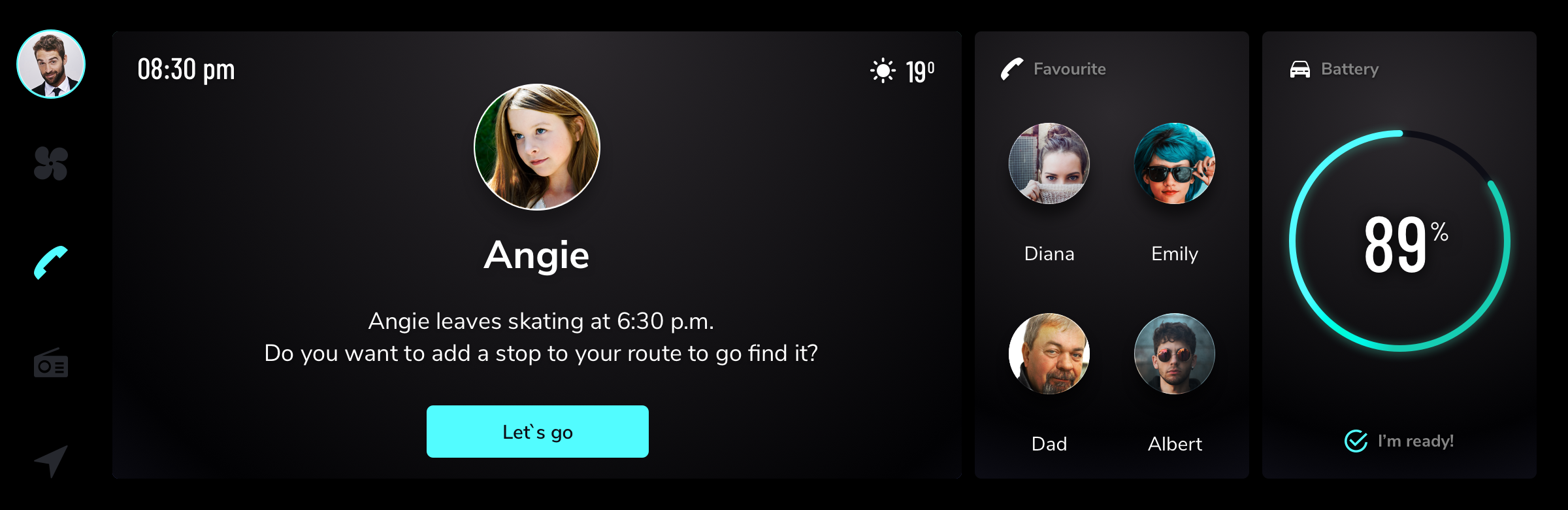
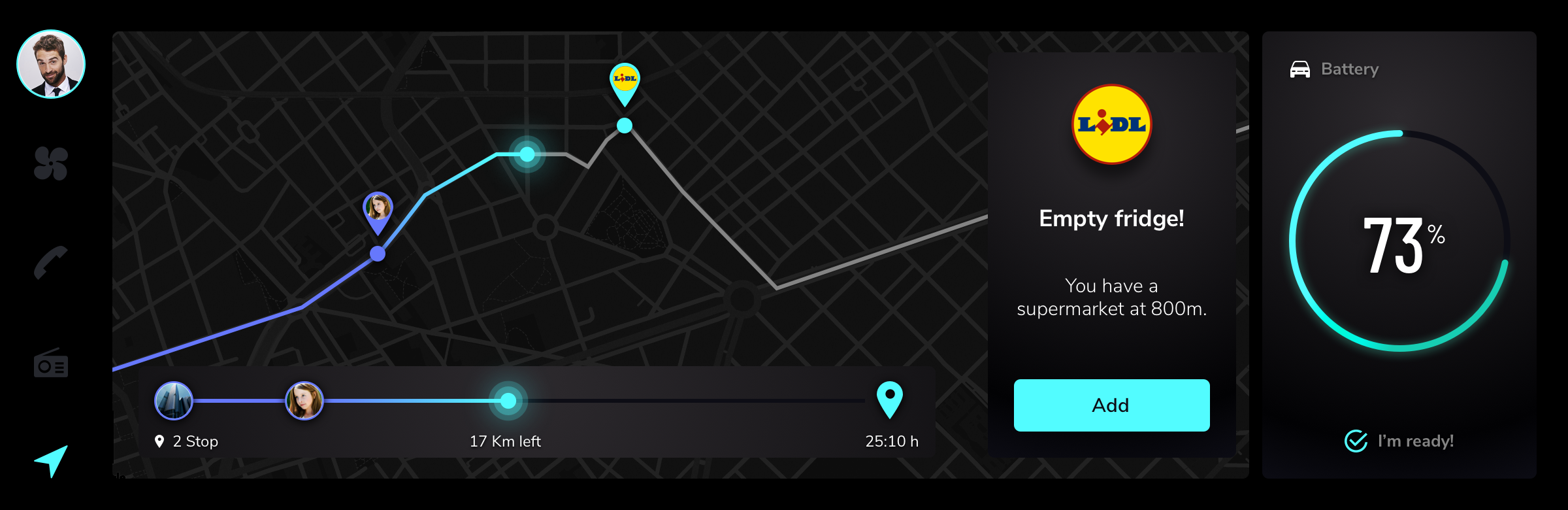
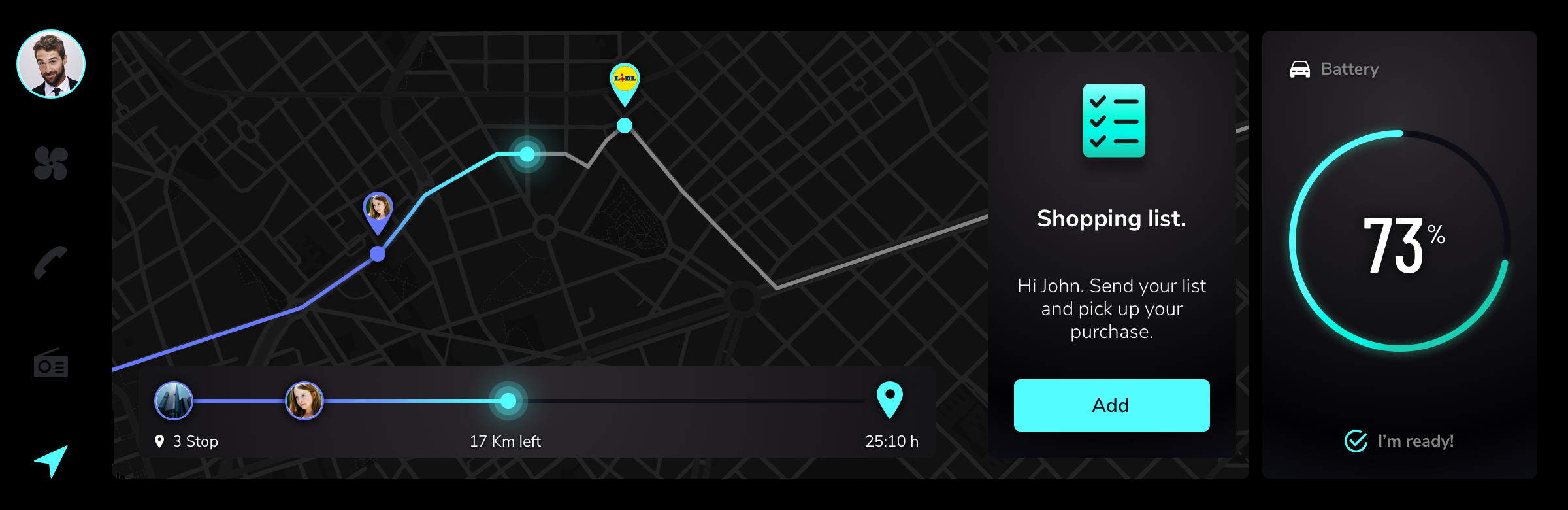
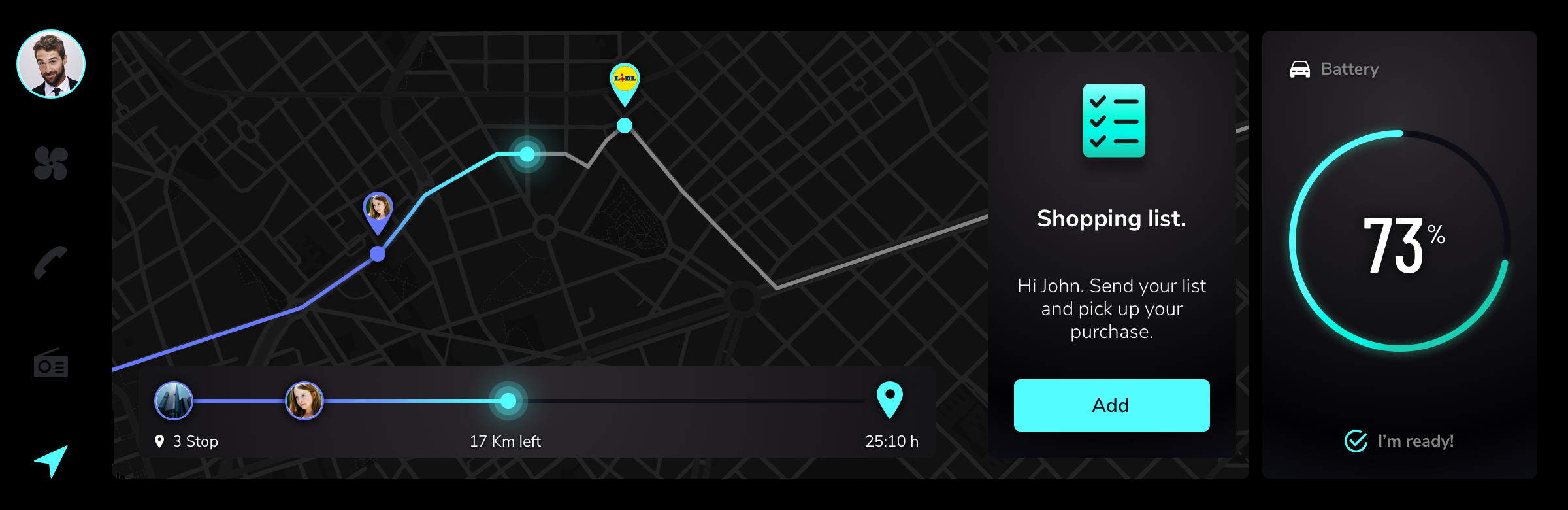
Radio
John’s radio is focused on his back-to-home journey. It’s mainly based upon the route, its length and battery consumption, as well as on-the-go reminders for home preparation. For example, suggestions for dinner (shopping at the supermarket and/or restaurant), connection with the house appliances such as central climatisation (it shows the current temperature in the house and offers the suggestion of turning on the heating to prepare for the arrival), program the oven, open garage and disengage alarm system on arrival.
Low-level wireframe










High-level wireframe














03 CASE STUDY


Diana Sabater: "The car is a comfort"


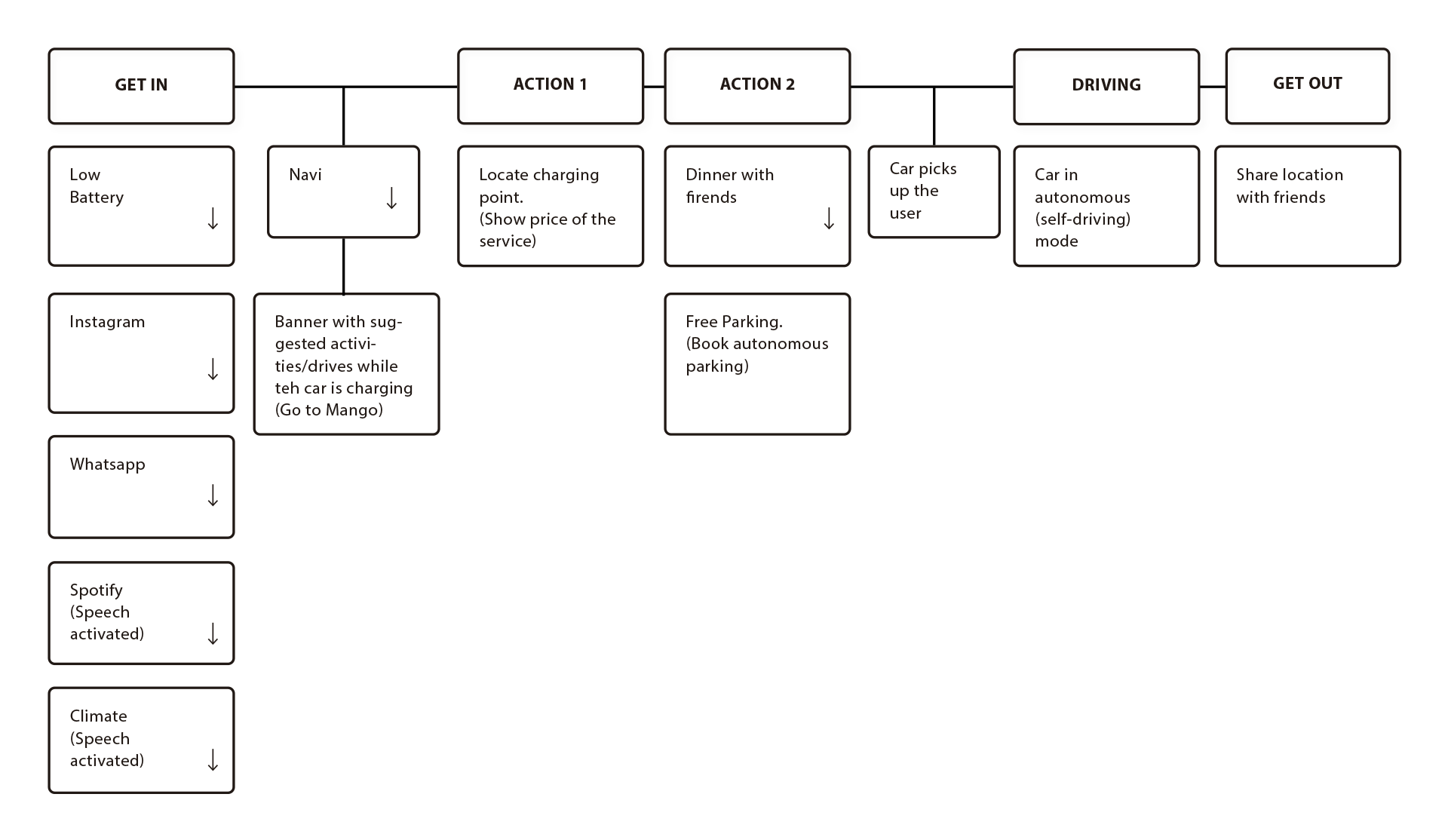
User Journey: Diana Sabater
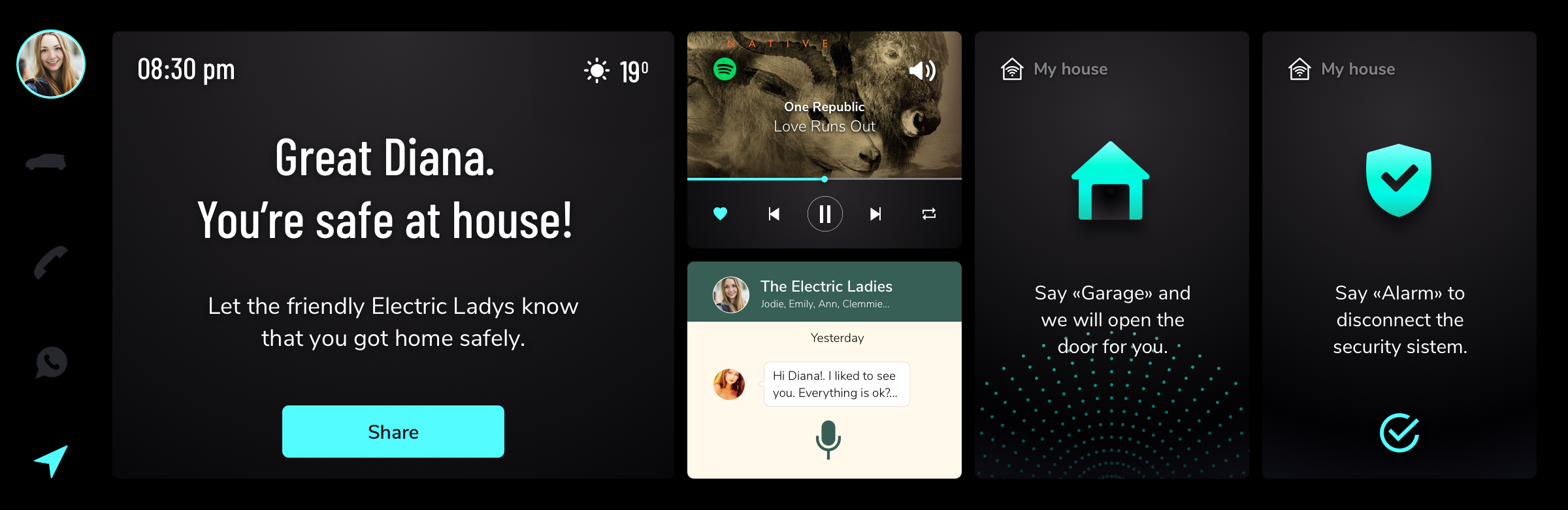
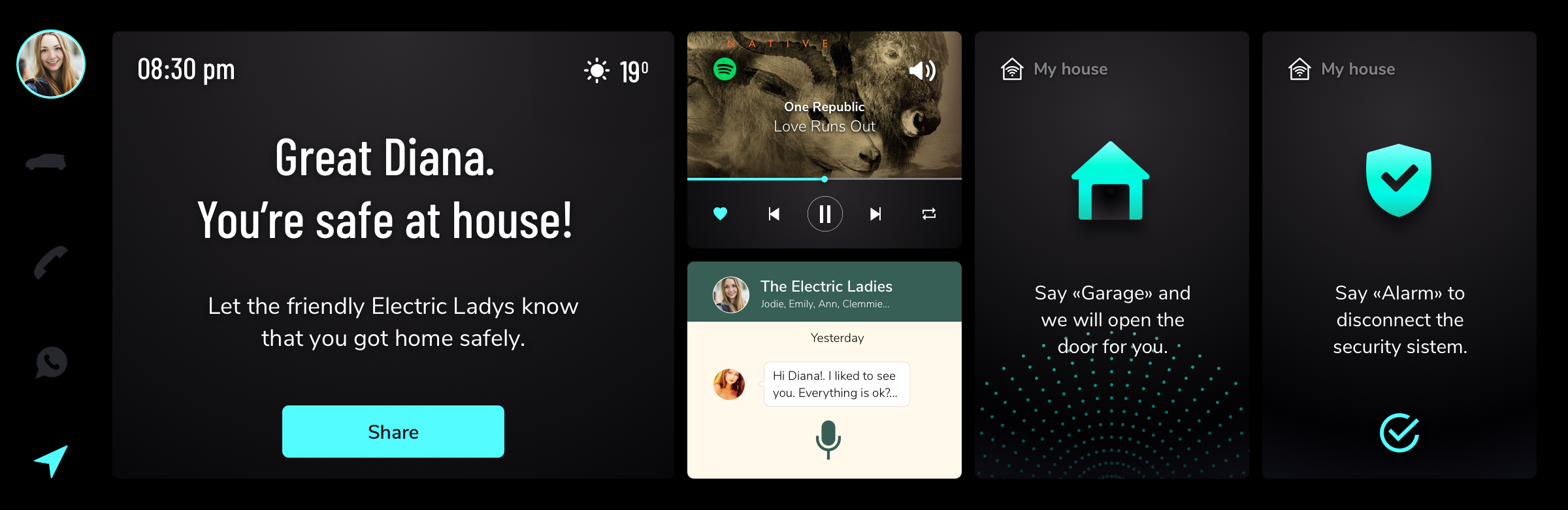
The UI for Diana is based on an after-class outing with friends. It highlights her social media, favorite music, automatisation tools for self-driving and parking, and safe return home.


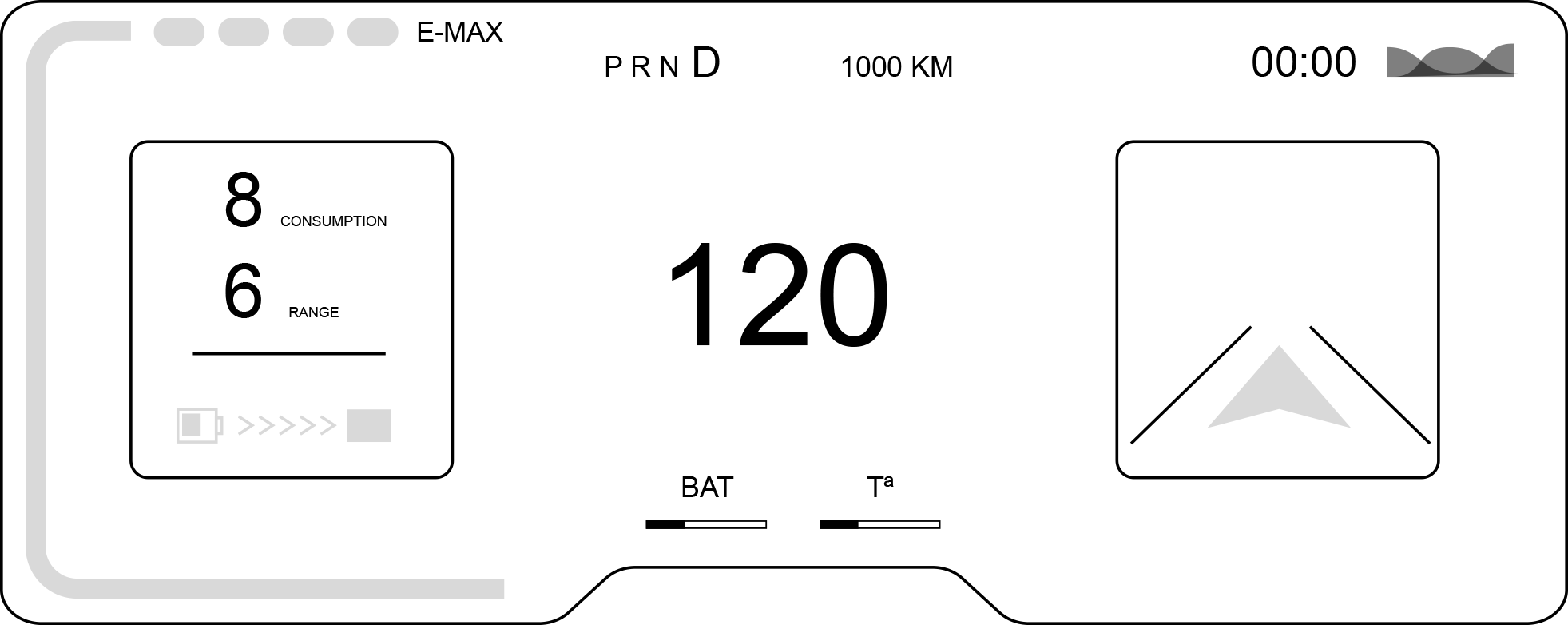
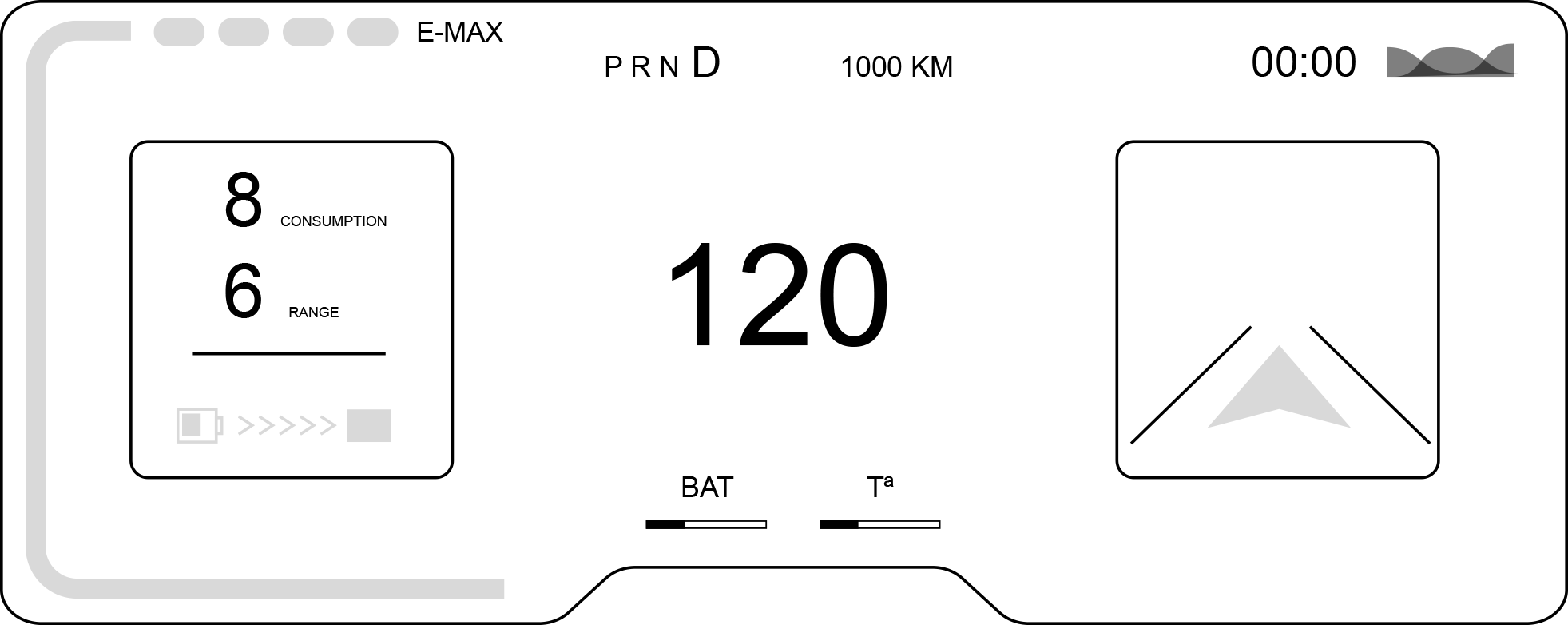
Kombi EV
Similar to Emily´s kombi’s interface, Diana’s is centered on basic aspects of the car, such as speed and temperature. Interface is simple and it hides non-relevant information.
Low-level wireframe


Mid-level wireframe


High-level wireframe


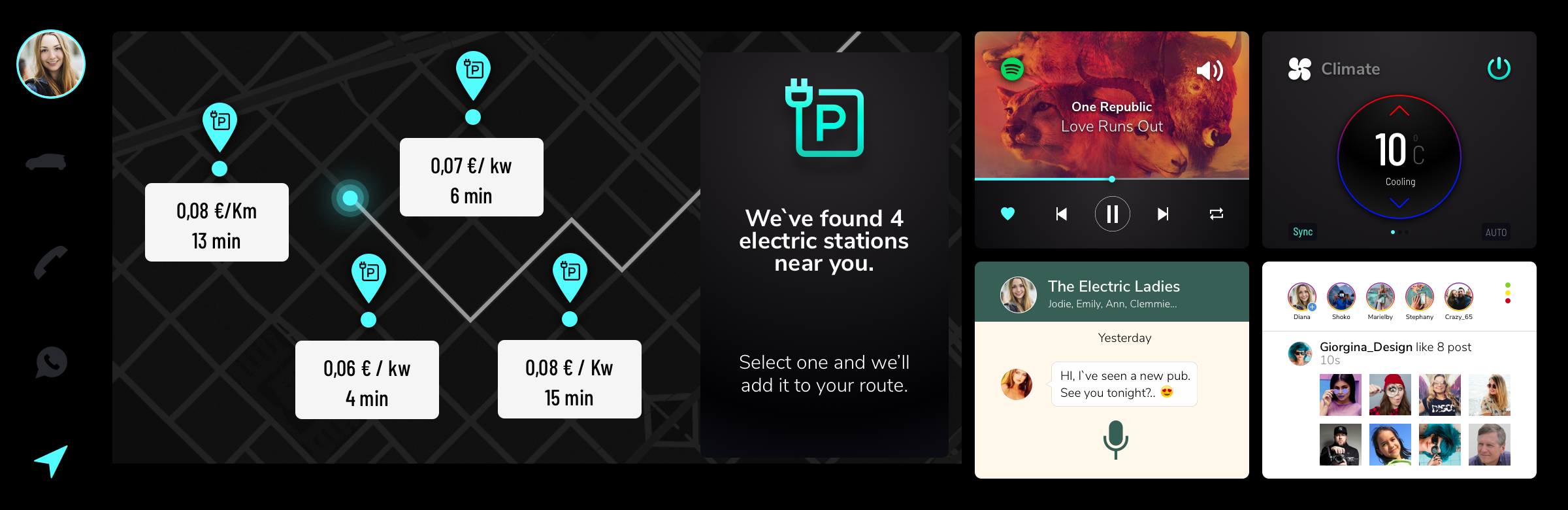
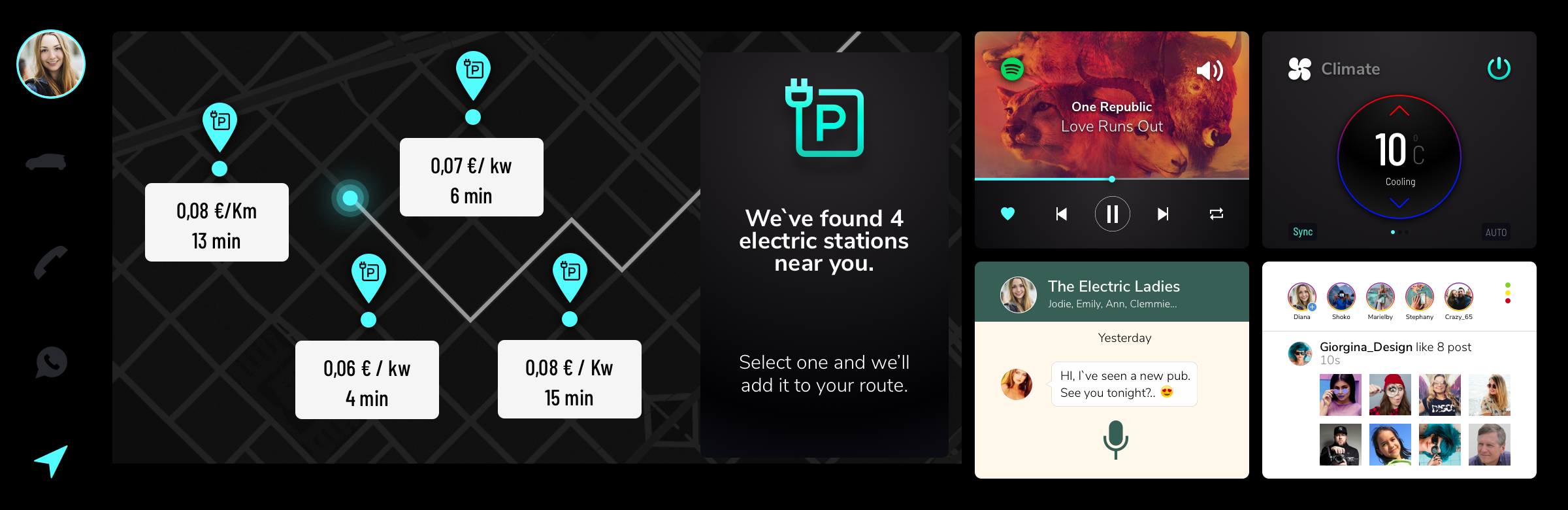
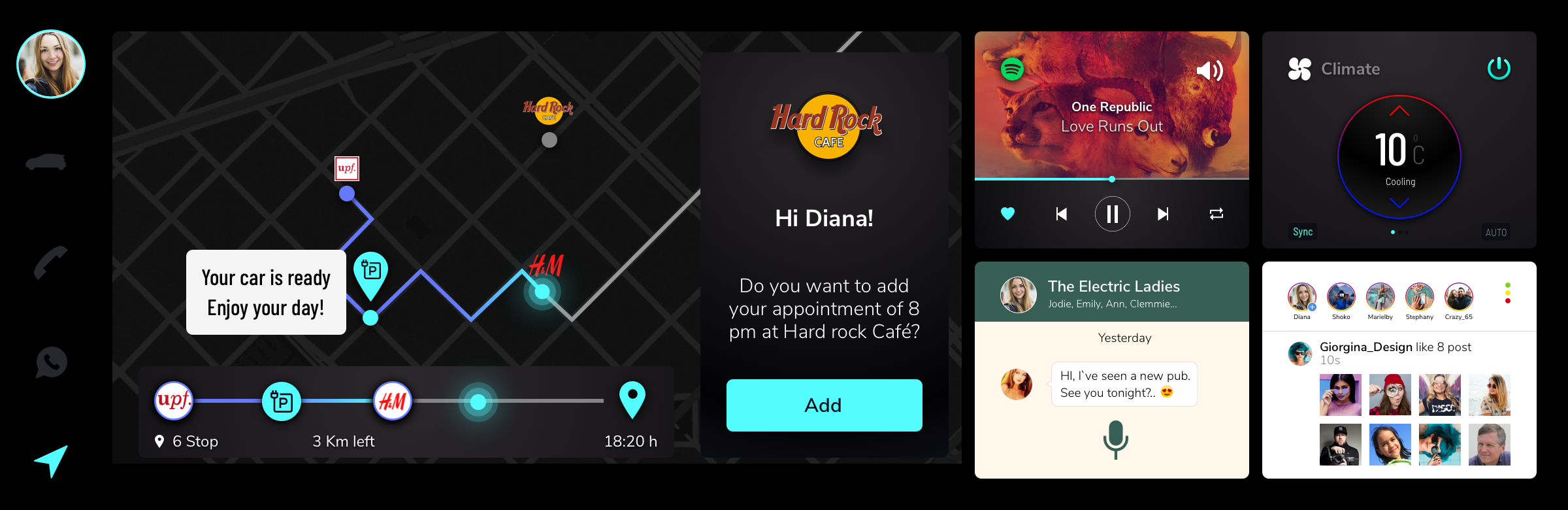
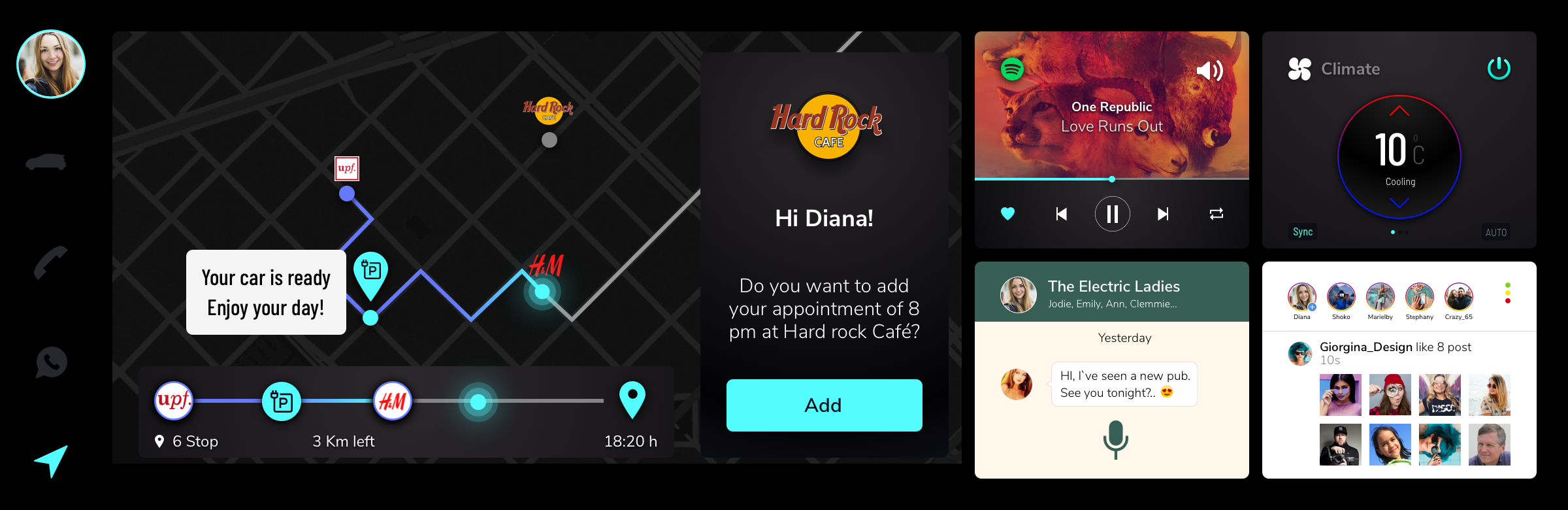
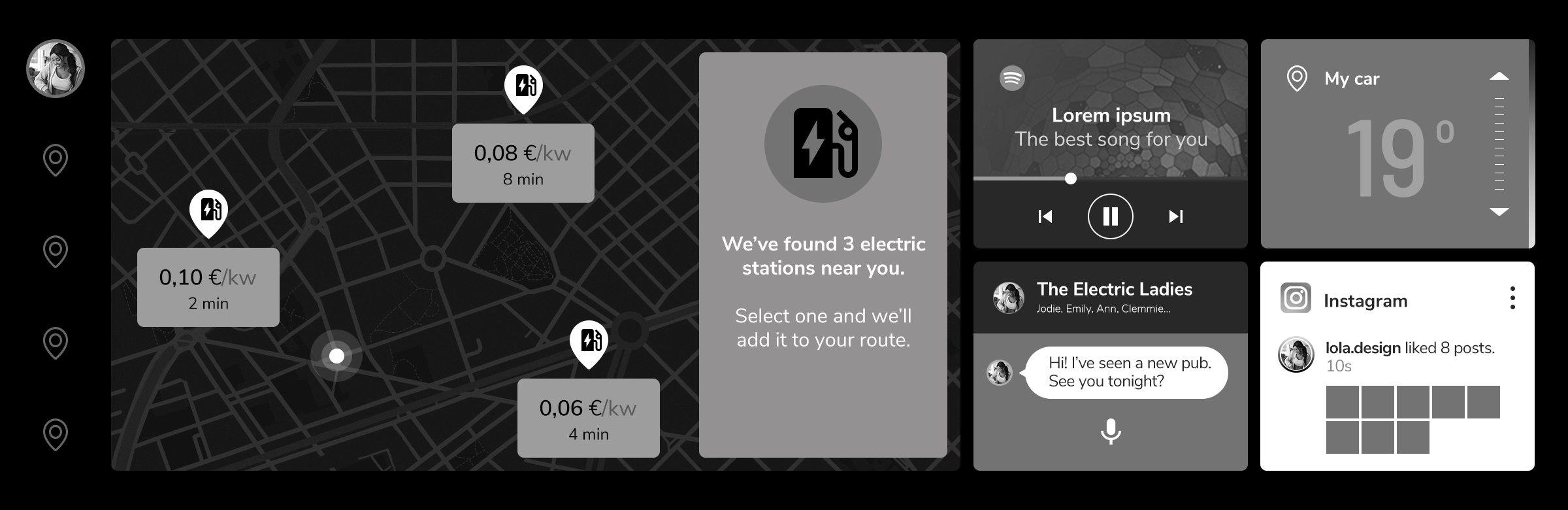
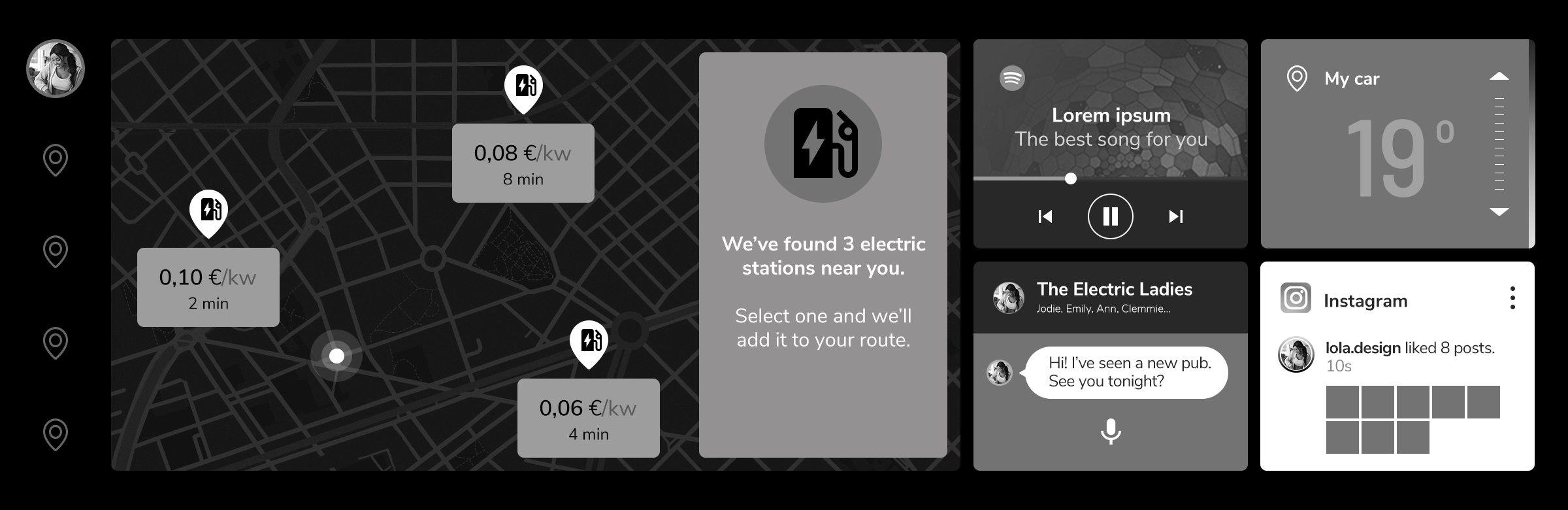
Radio
Diana’s radio takes advantage of the full automation and smart features of the car: It connects with her smartphone as she gets in, showing all her social media accounts and notifications (Instagram Whatsapp). During the trip, it offers suggestions of closest charging stations as well as shopping offers and sales. As she arrives at her destination, the autonomous mode is activated and the parks itself. Once the party is over, the car takes her home and let her friends know she’s safe.
Low-level wireframe








High-level wireframe